CQ Mobile Apps
Introductions
Andrew
- Senior Technical Product Marketing Manager, Mobile
- asavory@adobe.com
- @savs
Bruce
- Computer Scientist, CQ
- @brucelefebvre
You are here
You have a big investment in your existing website:
- Lots of content
- Lots of processes
- Lots of training
- Lots of integrations
You need to address mobile
Mobile challenges
- Mobile websites
...are easy (with CQ) - Mobile apps are hard
Mobile apps are hard
How do you:
- Re-use your content
- Provide back-end server infrastructure
- Develop for multiple mobile platforms
Mobile experiences are hard
Unique challenges:
- New functionality to use (touch, sensors)
- Constraints (memory, performance, battery, connectivity)
- Difficult to update

Key challenges
- Repurposing content and workflows from CQ
- Leveraging existing infrastructure to feed complex apps
- Empowering Marketing and giving control back

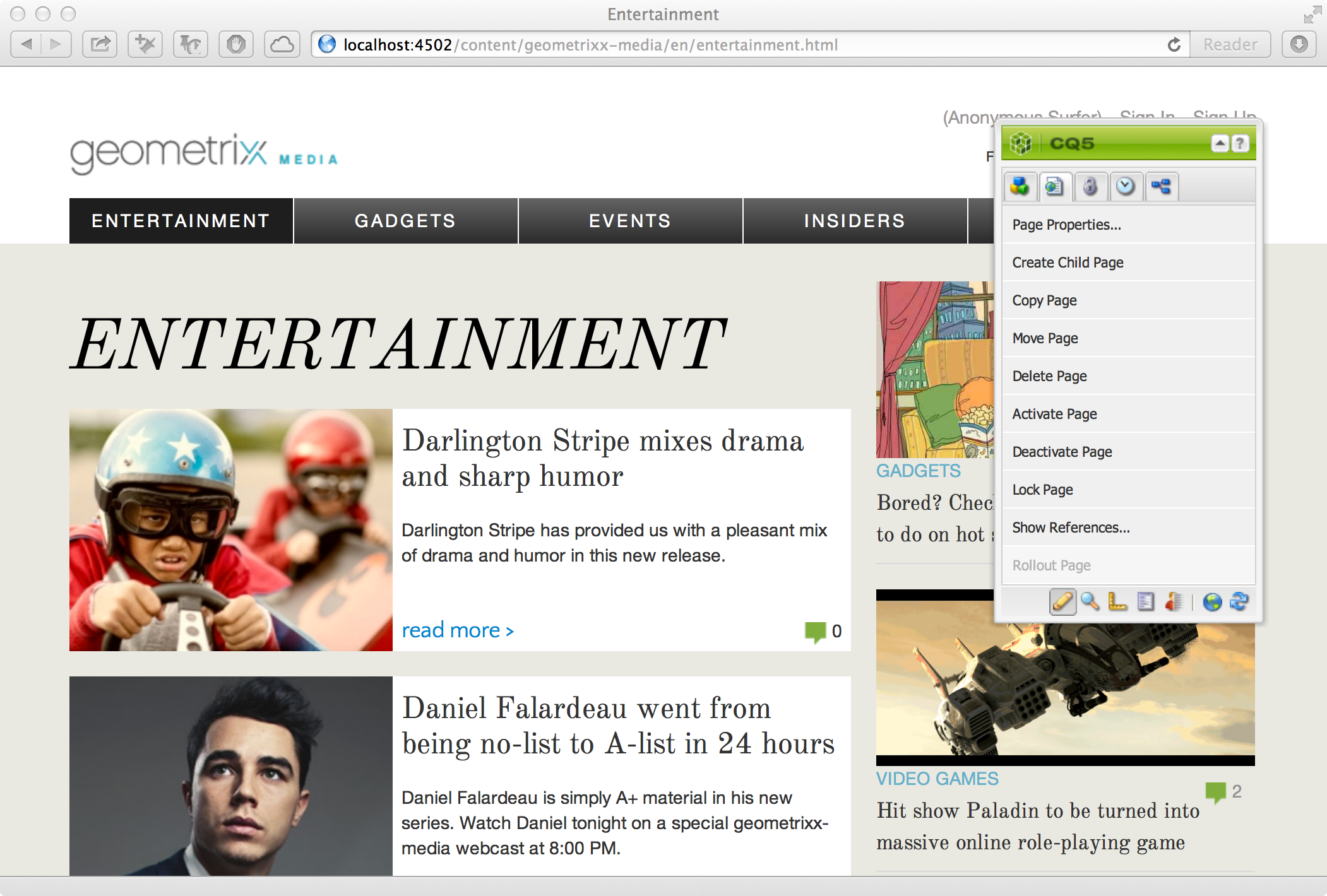
CQ Architecture
- OSGi Framework
- Java, JSP, JS
- Content store
- Scalable

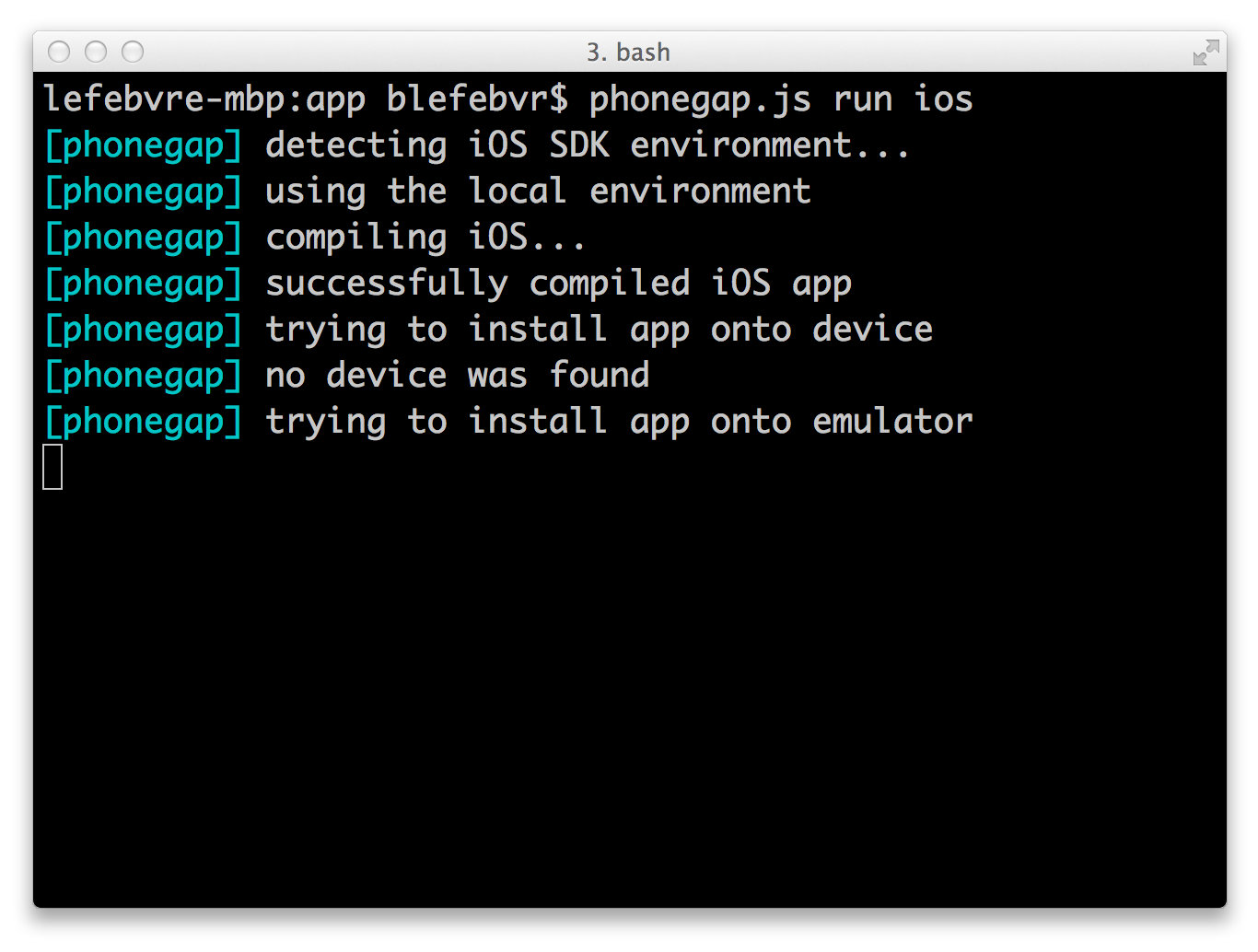
PhoneGap
Apps written with web tech
you know and love
"...using HTML, CSS, and Javascript to not get locked into a proprietary vendor platform."- Brian LeRoux
Supported platforms
- iOS
- Android
- Blackberry
- Windows Phone
- more on the way...
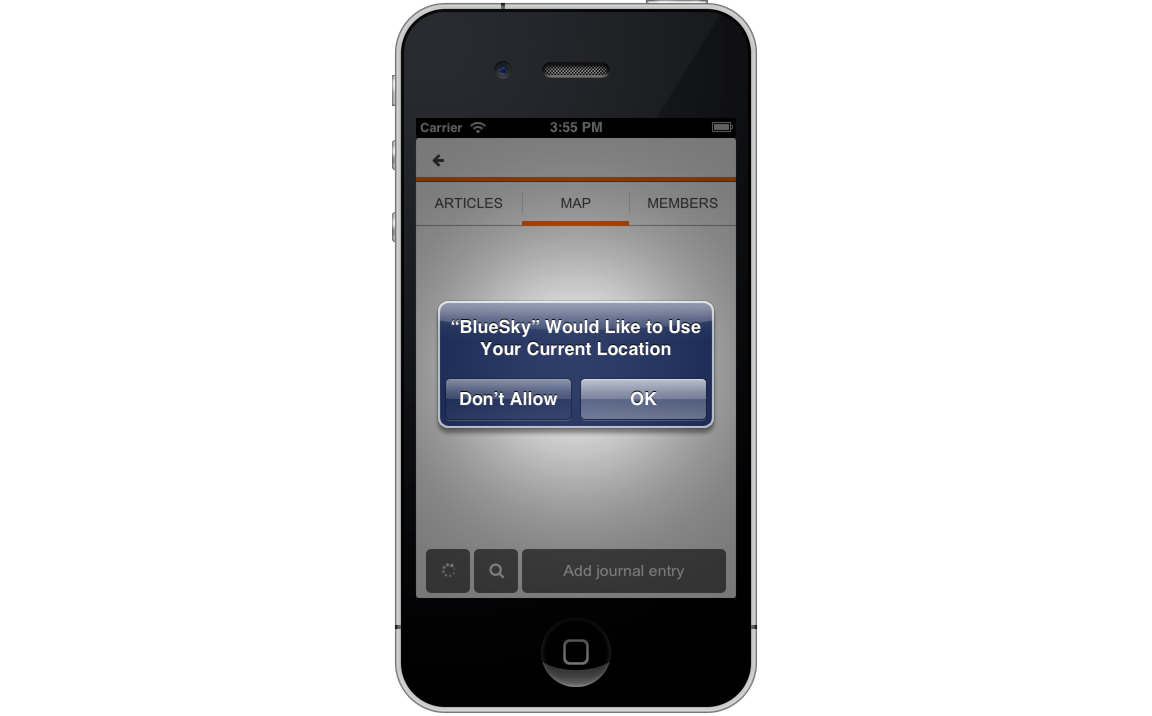
Device API
- Geo location
- Accelerometer
- Camera
- File system
- Contacts
- Notifications
- <your custom plugin>
Open source

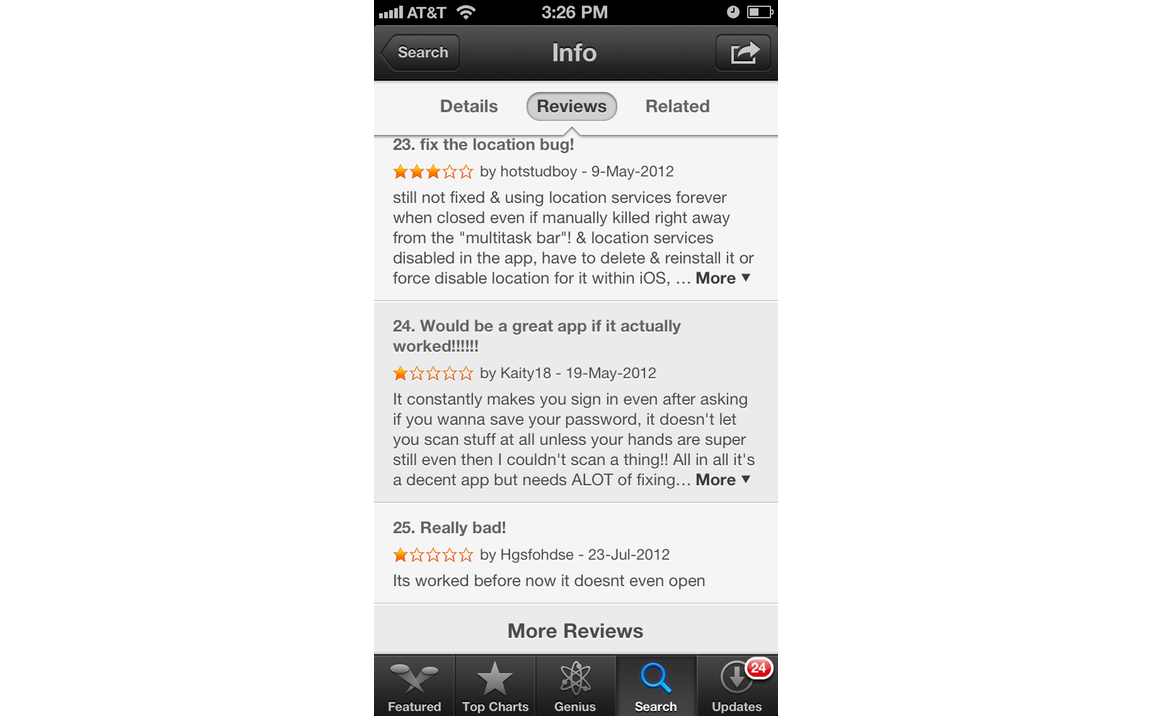
In the real world


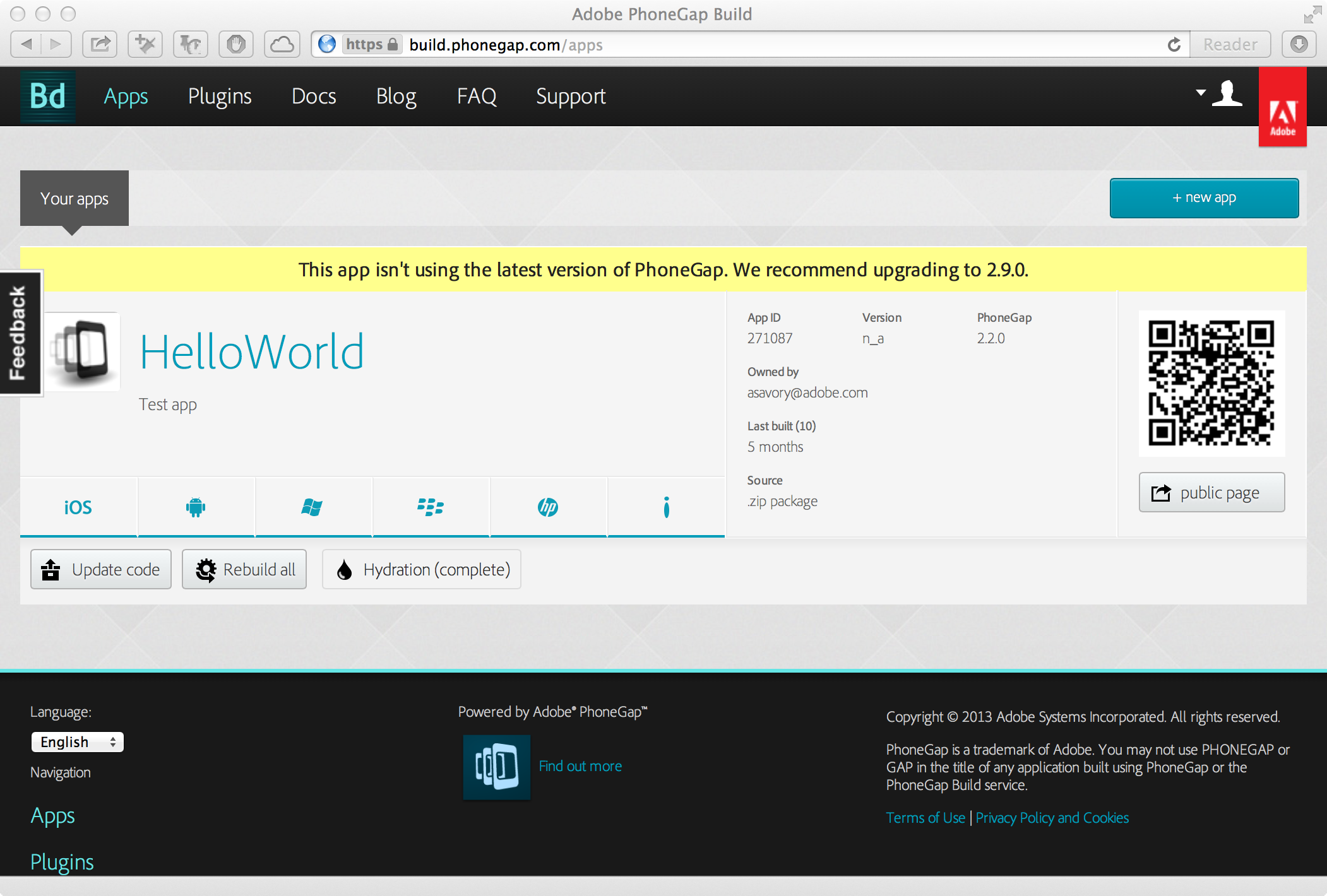
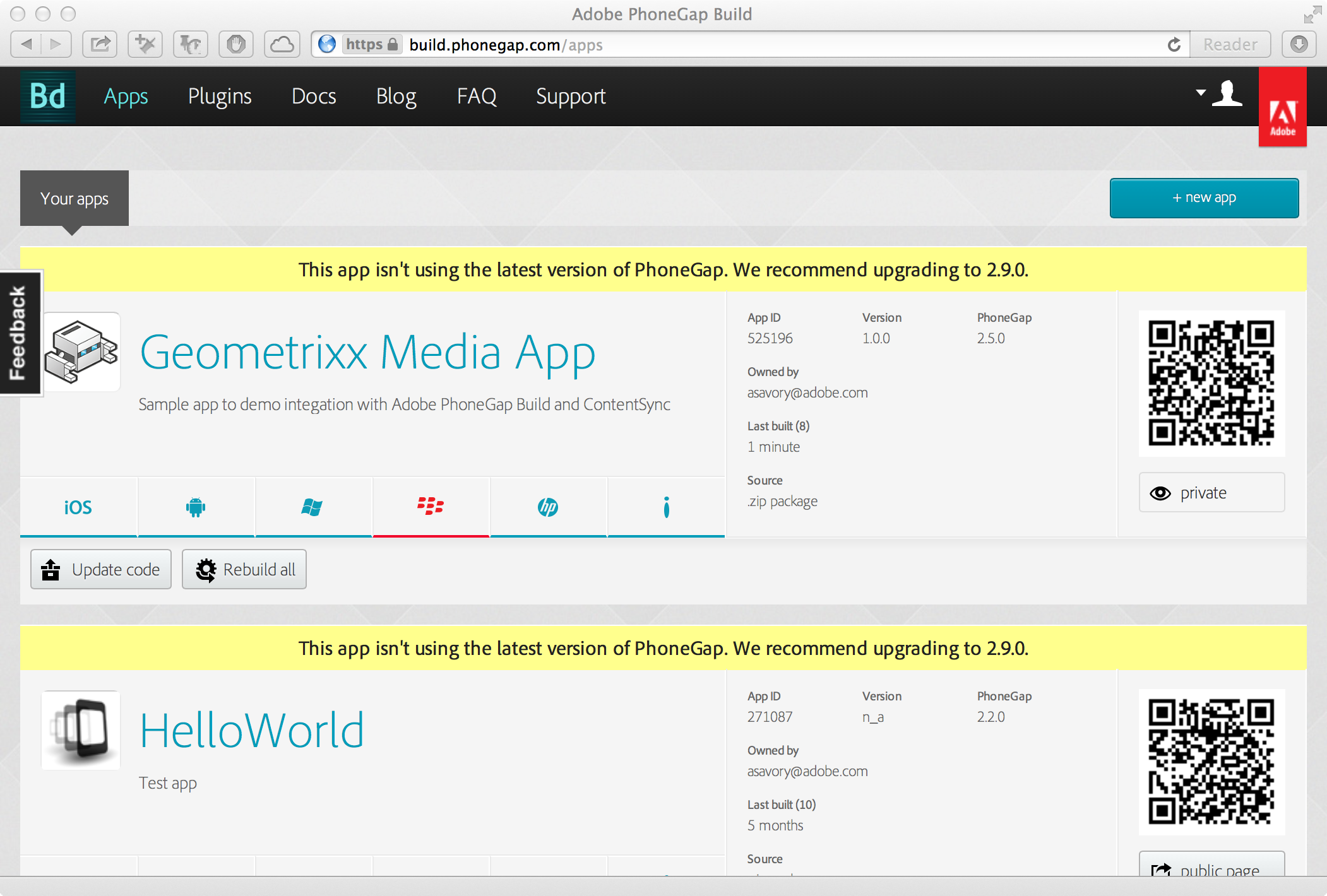
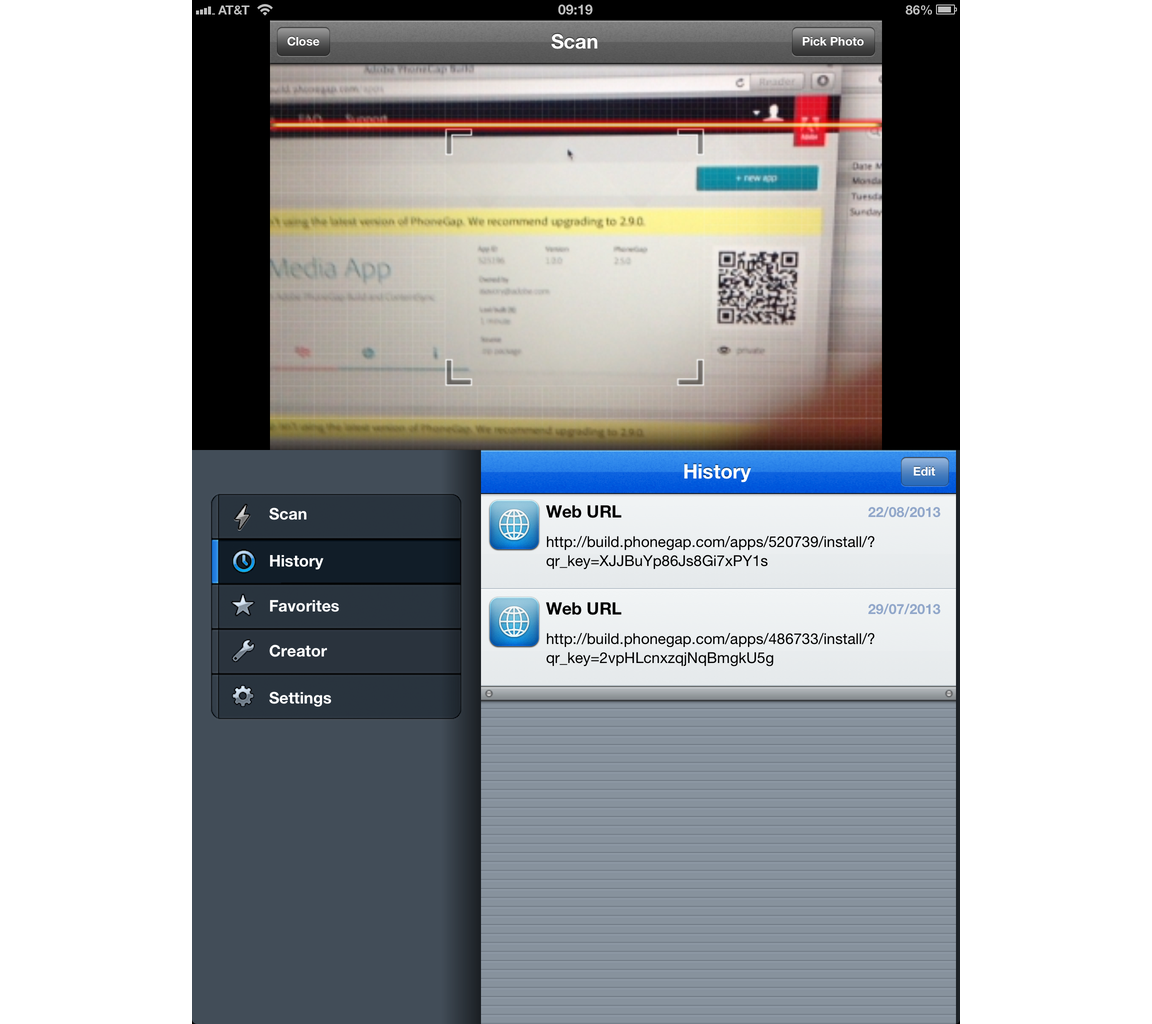
PhoneGap Build
- Compile in the cloud
- Avoid vendor SDKs
- Now part of Creative Cloud
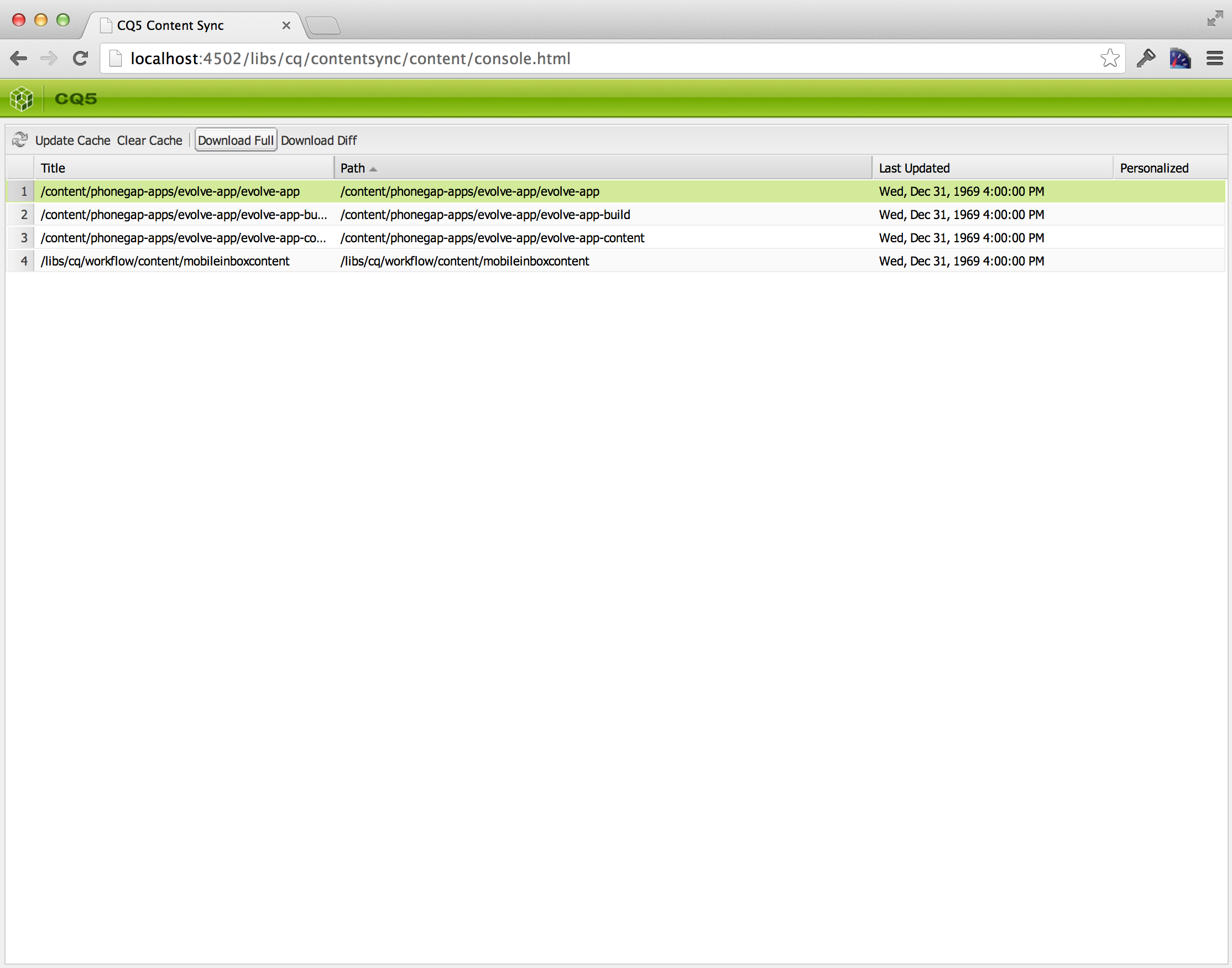
Content Sync
- Standards based
- Optimized for low bandwidth
- All content welcome
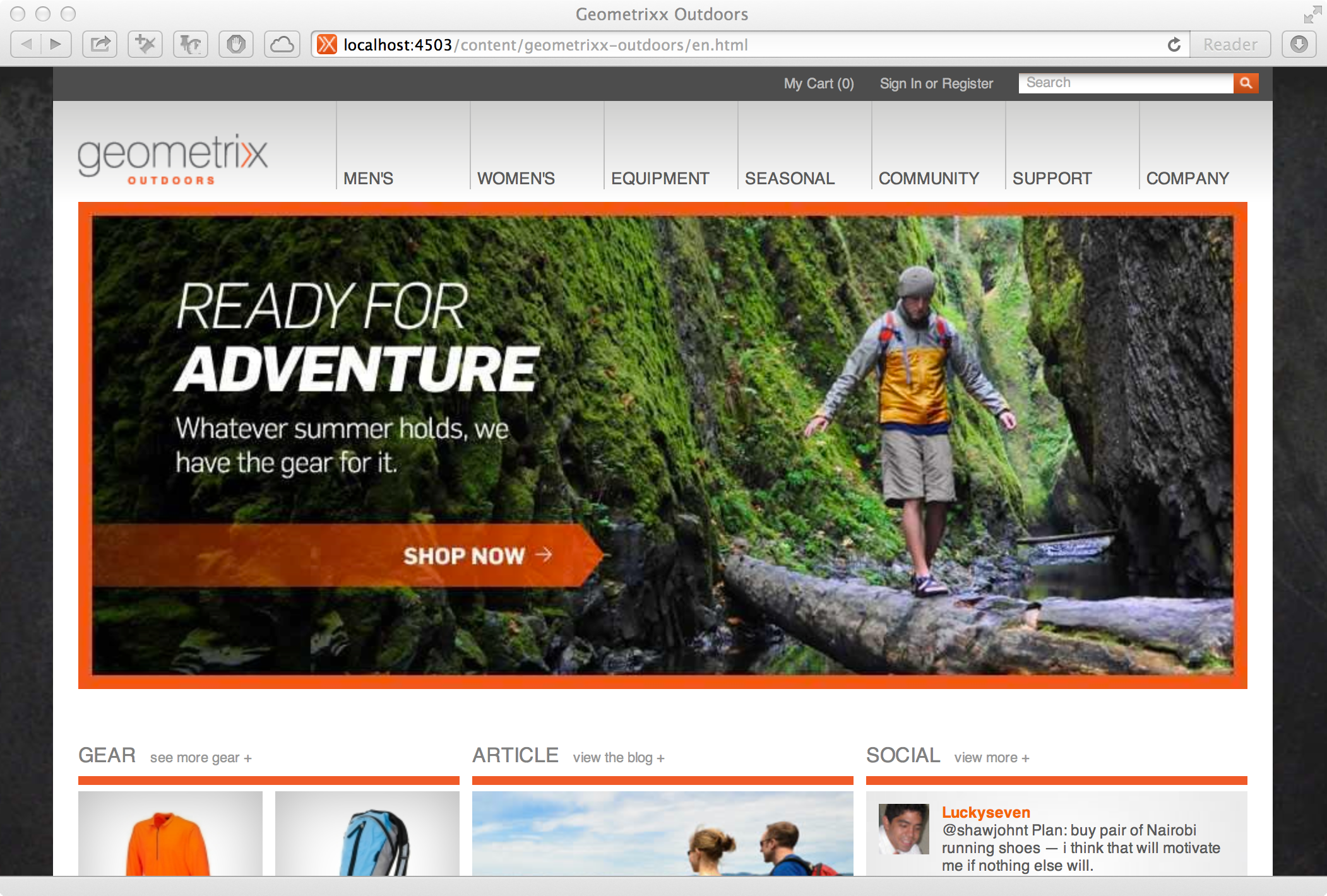
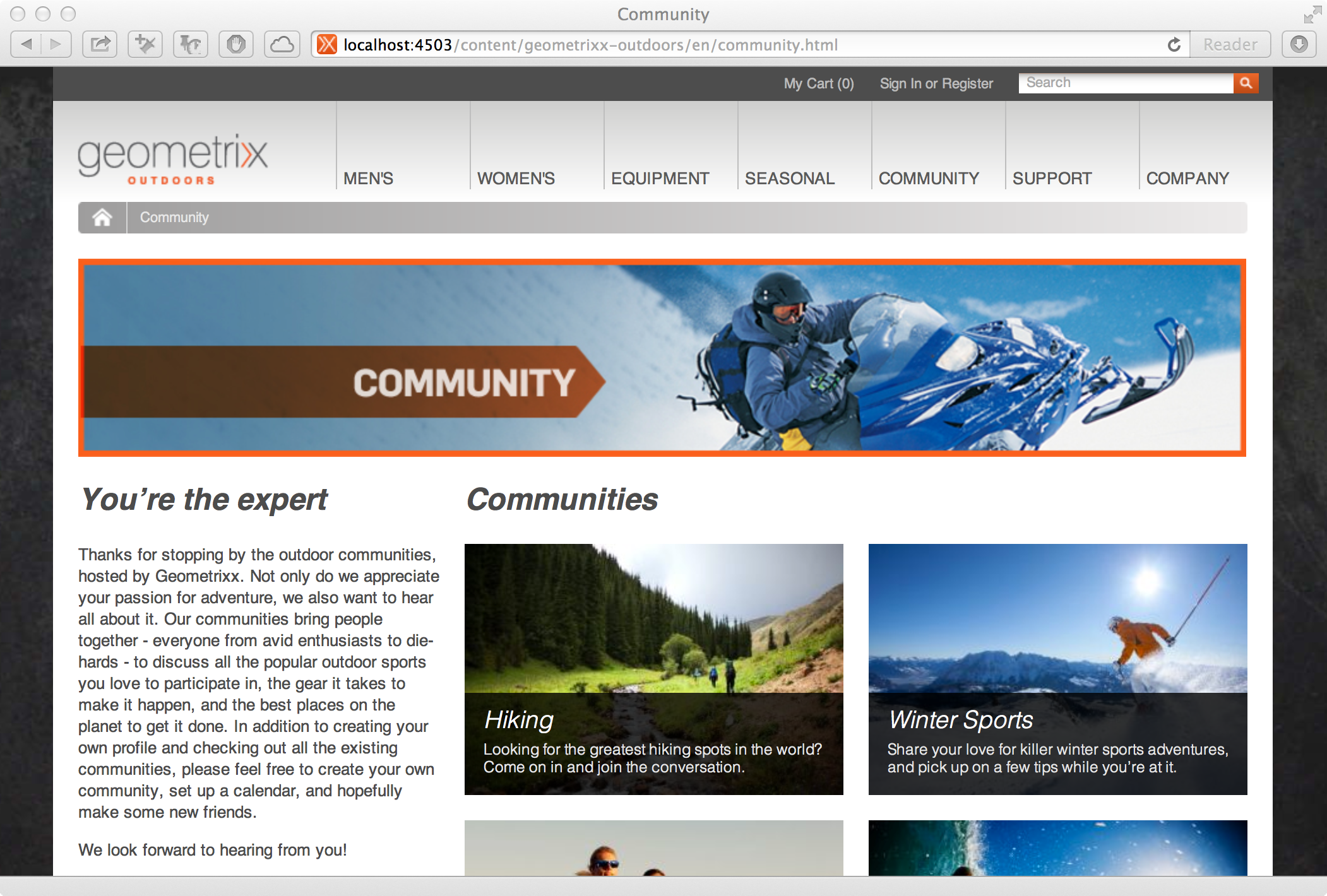
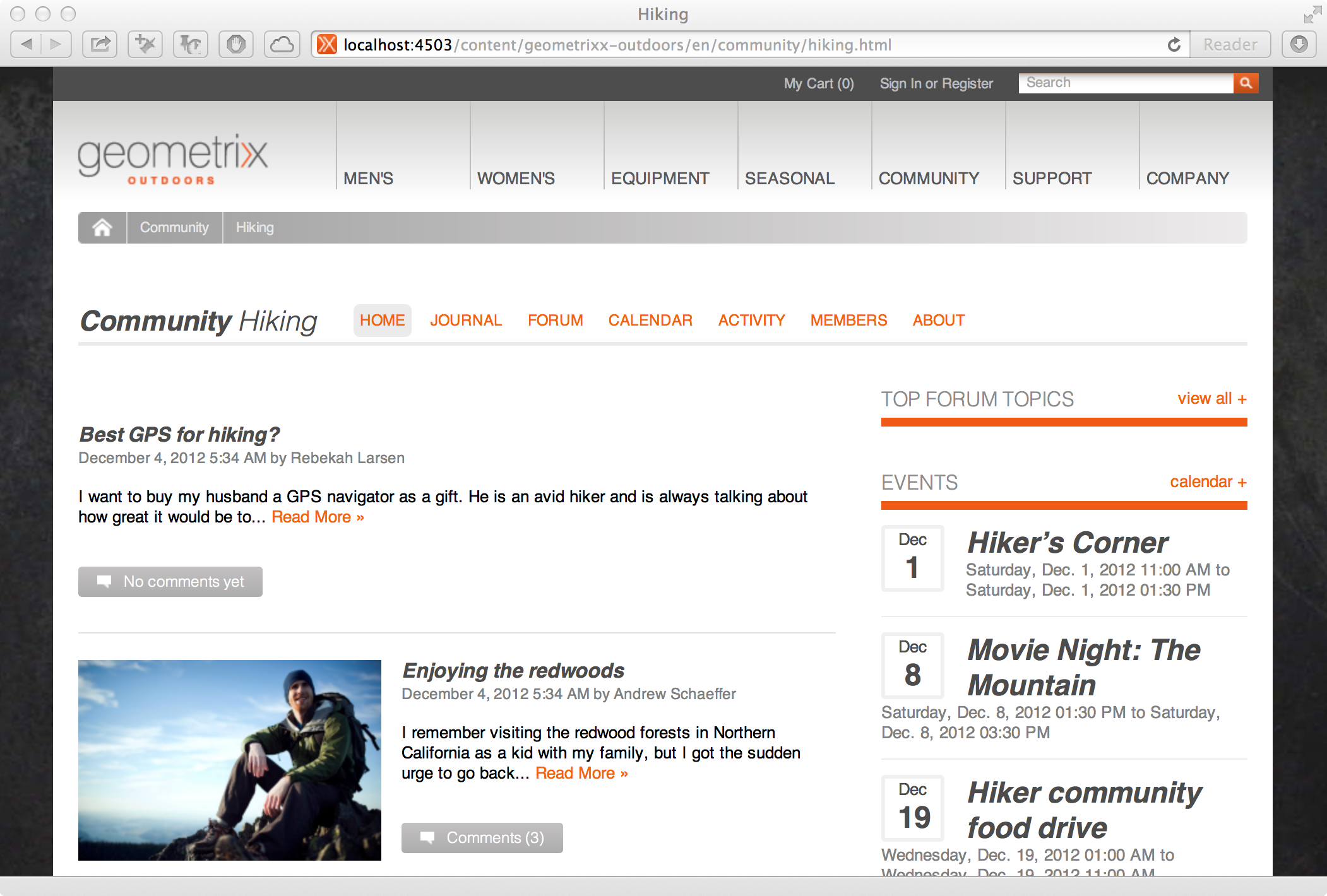
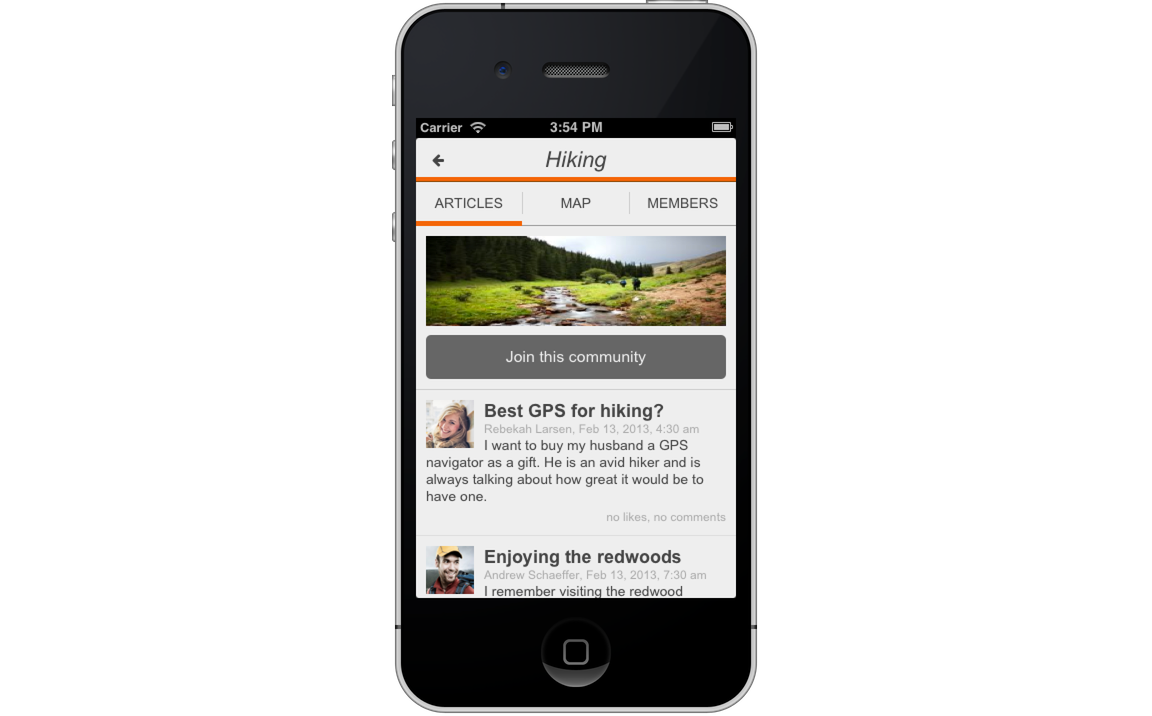
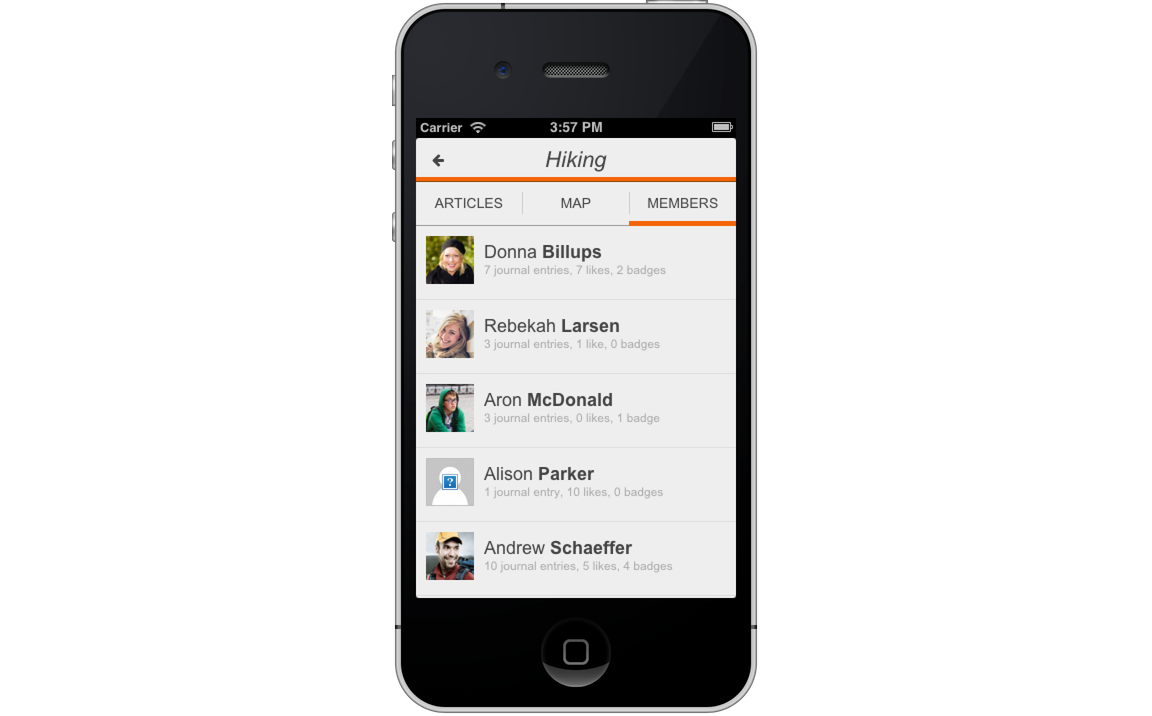
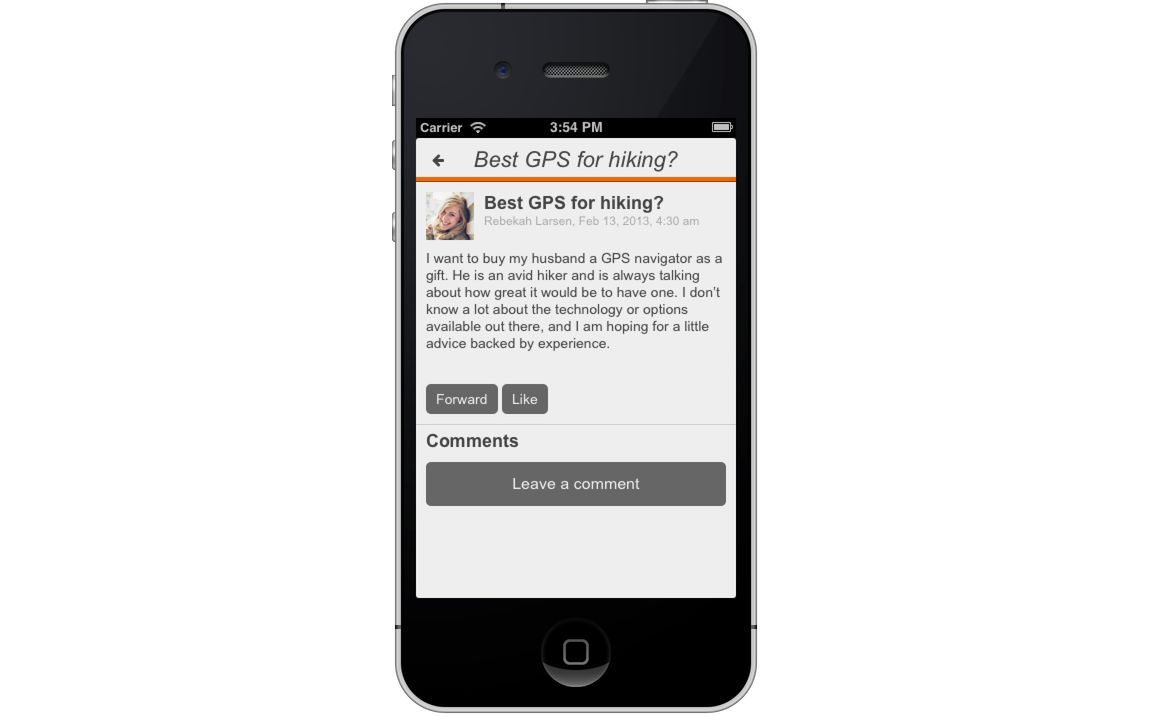
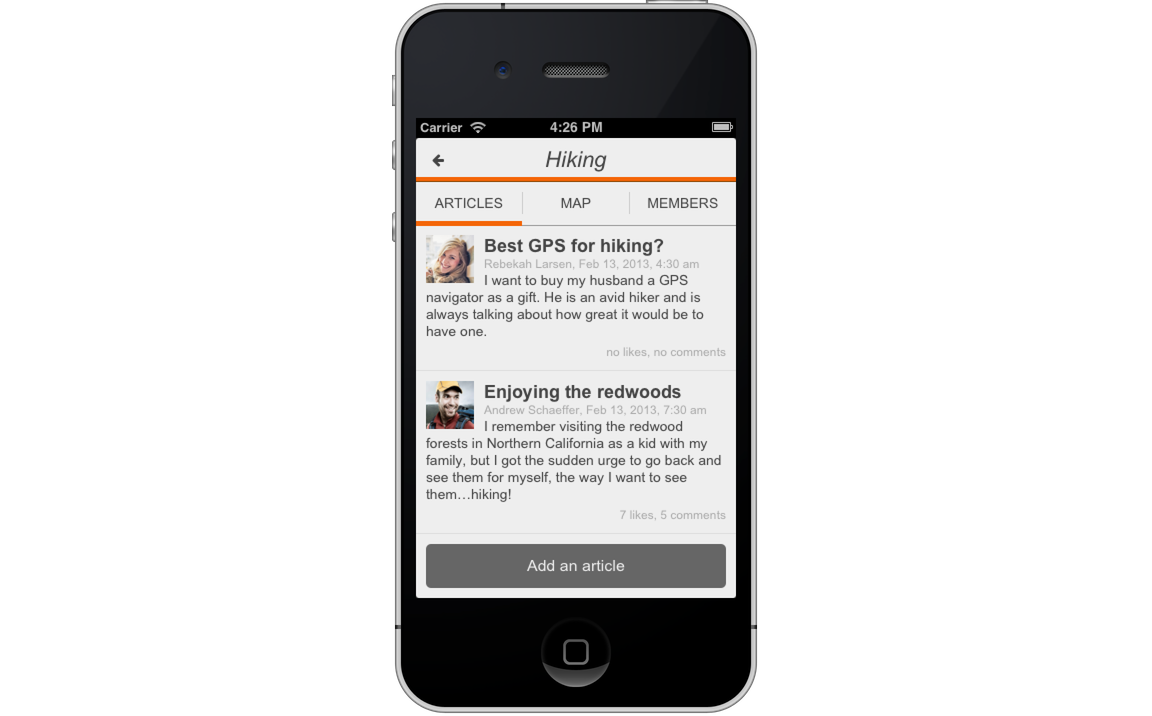
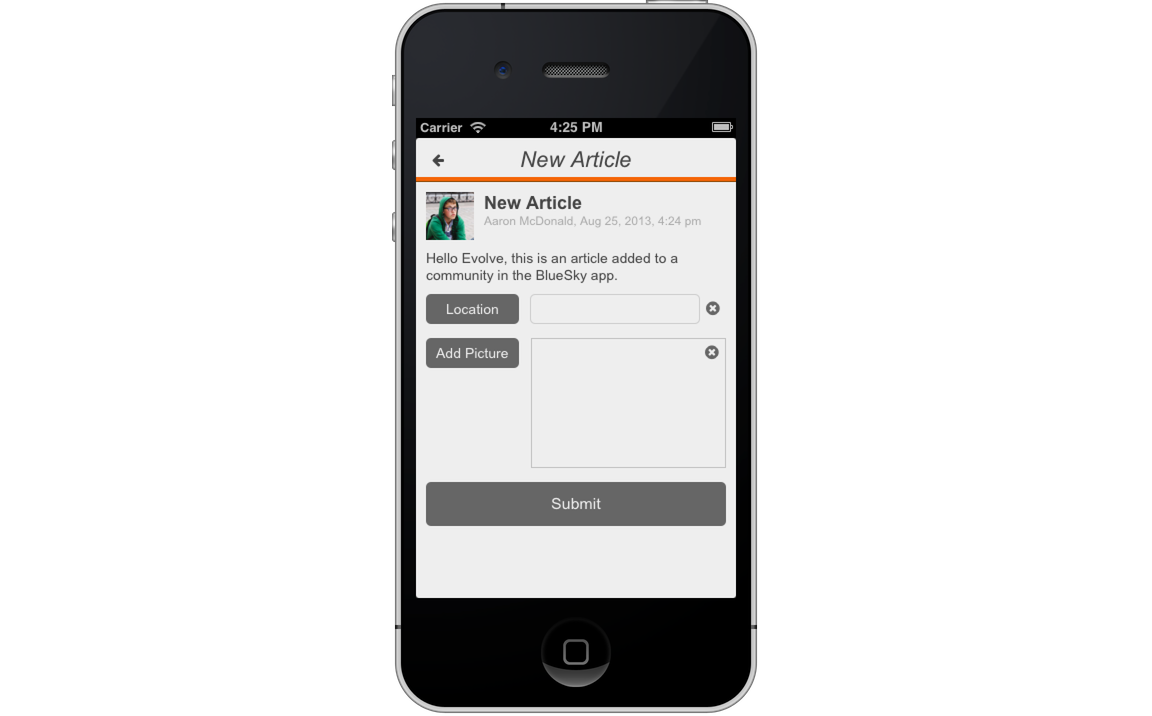
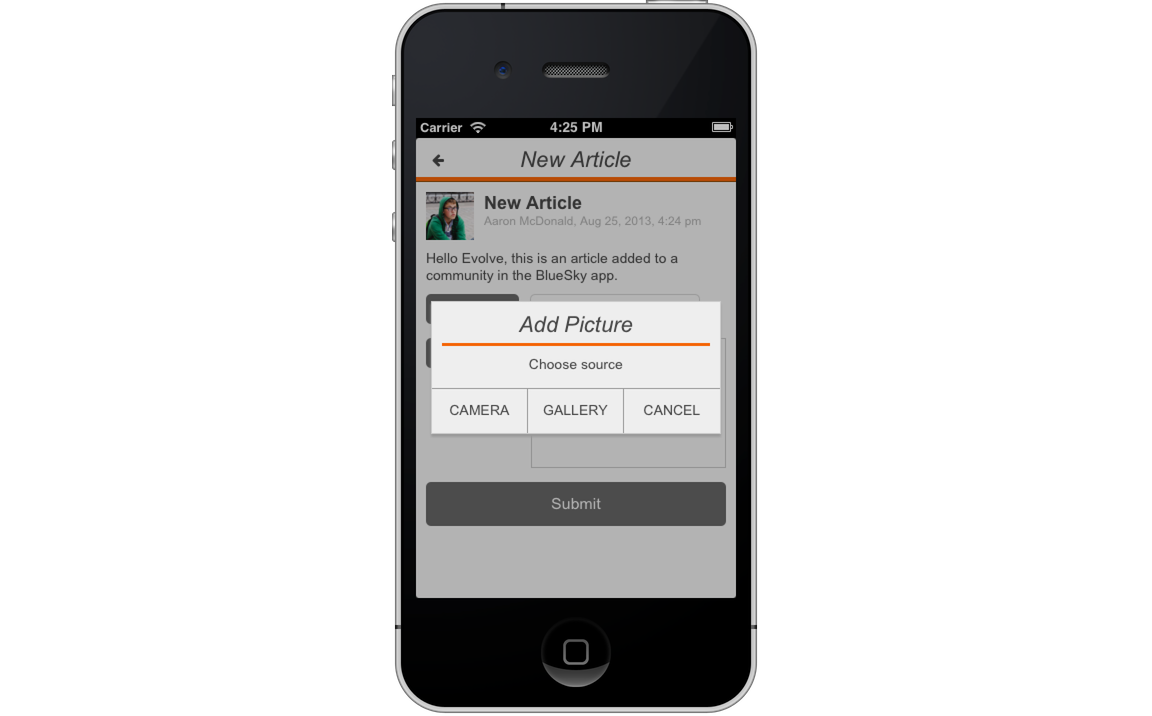
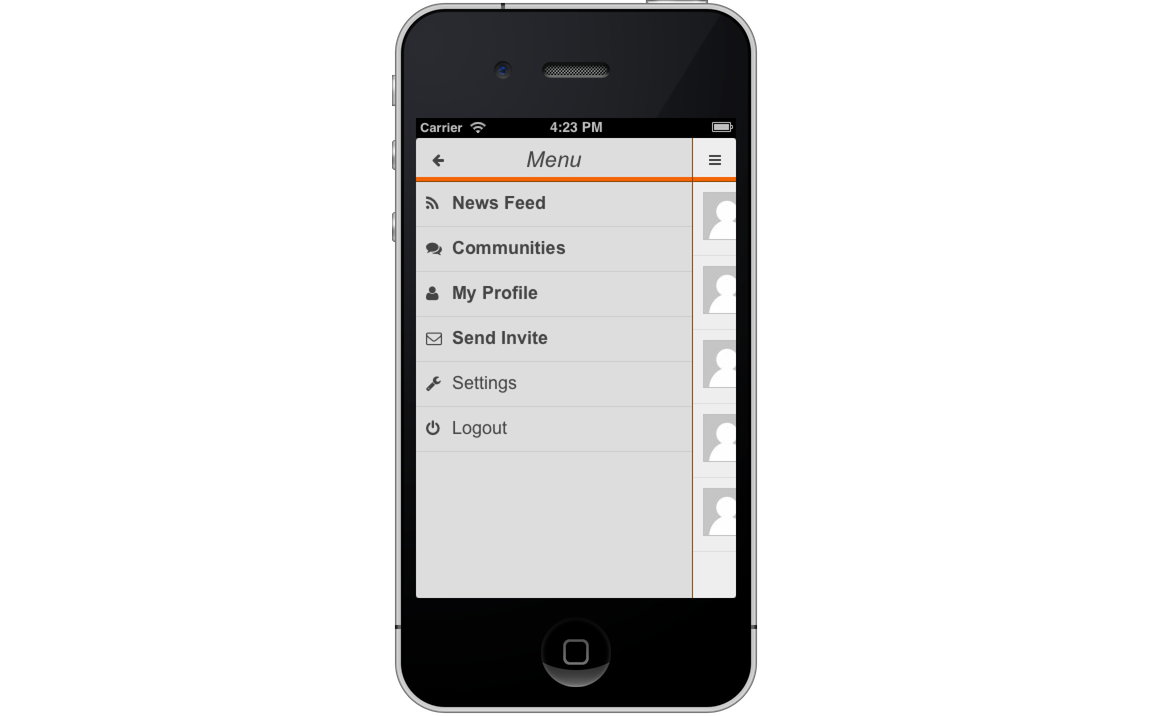
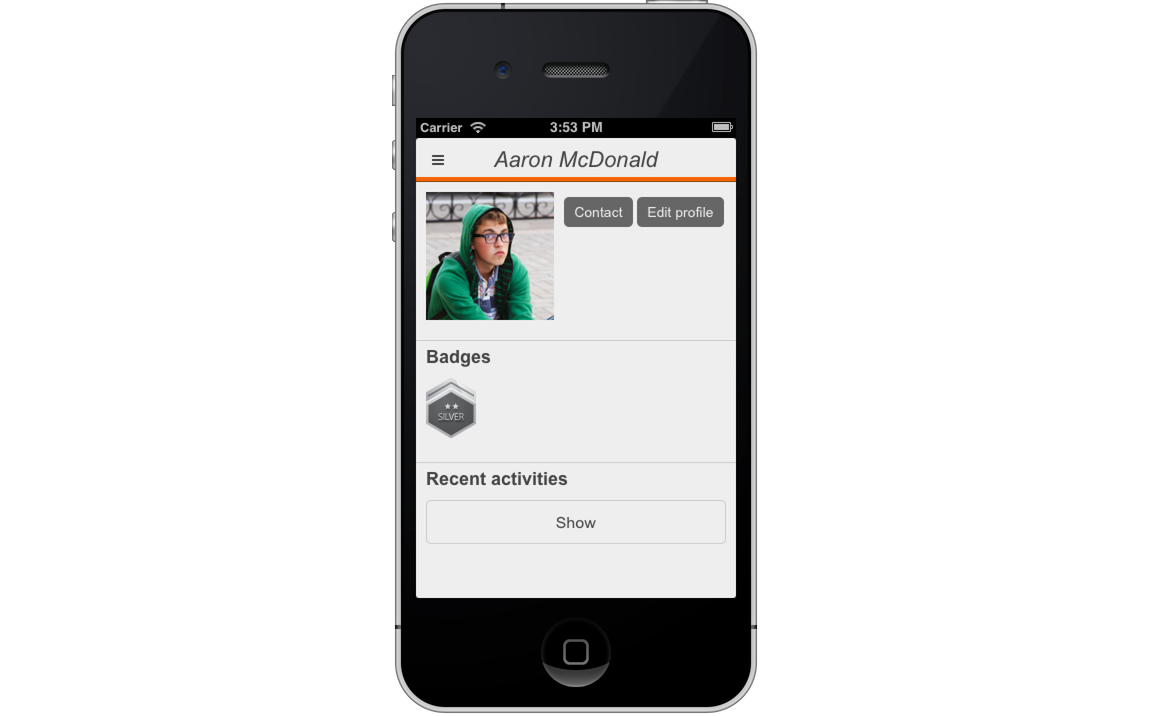
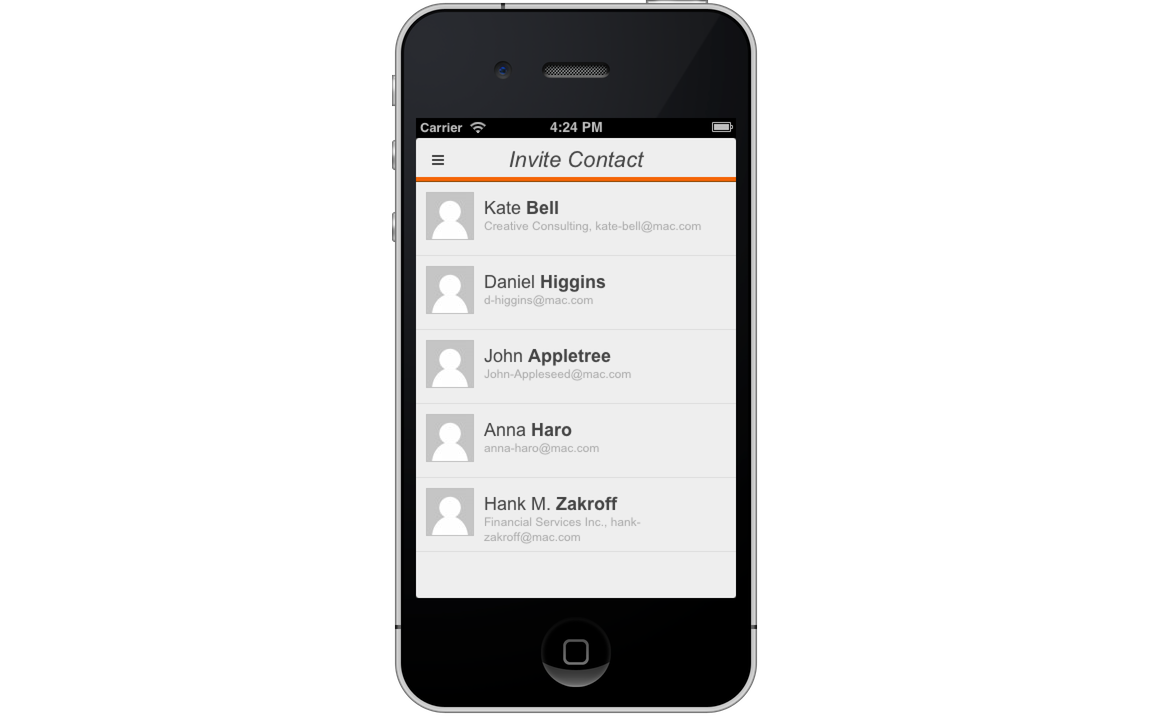
Scenario: BlueSky
The requirement
- Custom mobile application
- Re-use server architecture
- Deliver a dynamic mobile experience
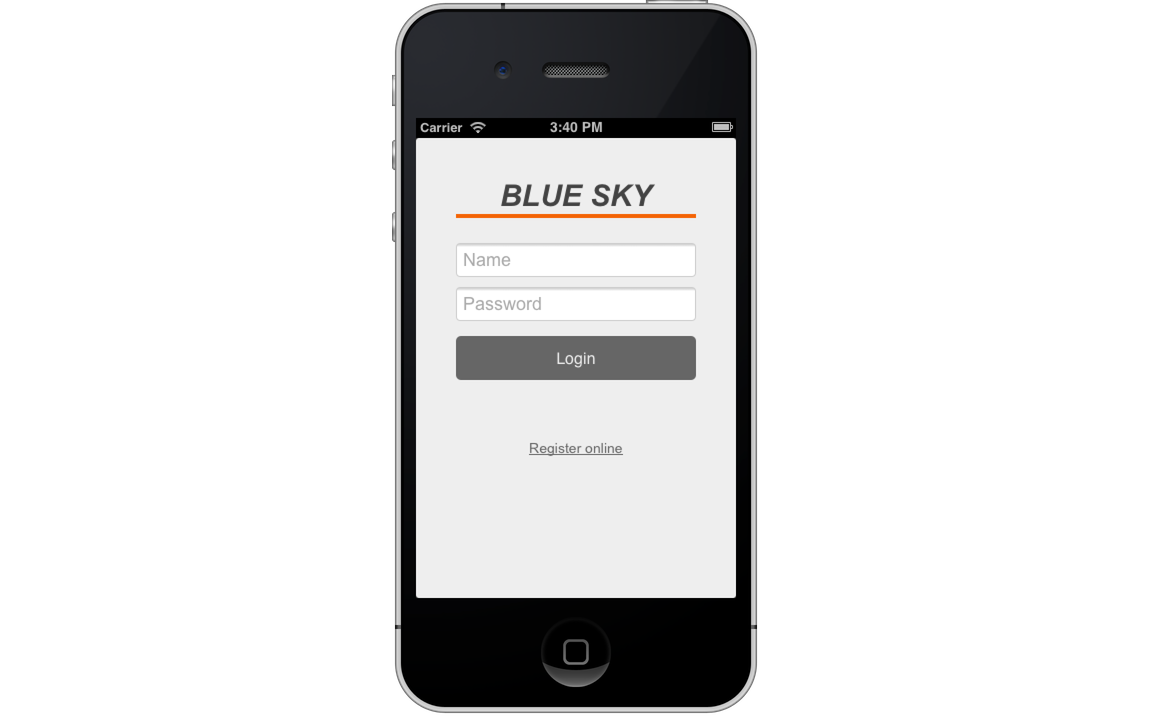
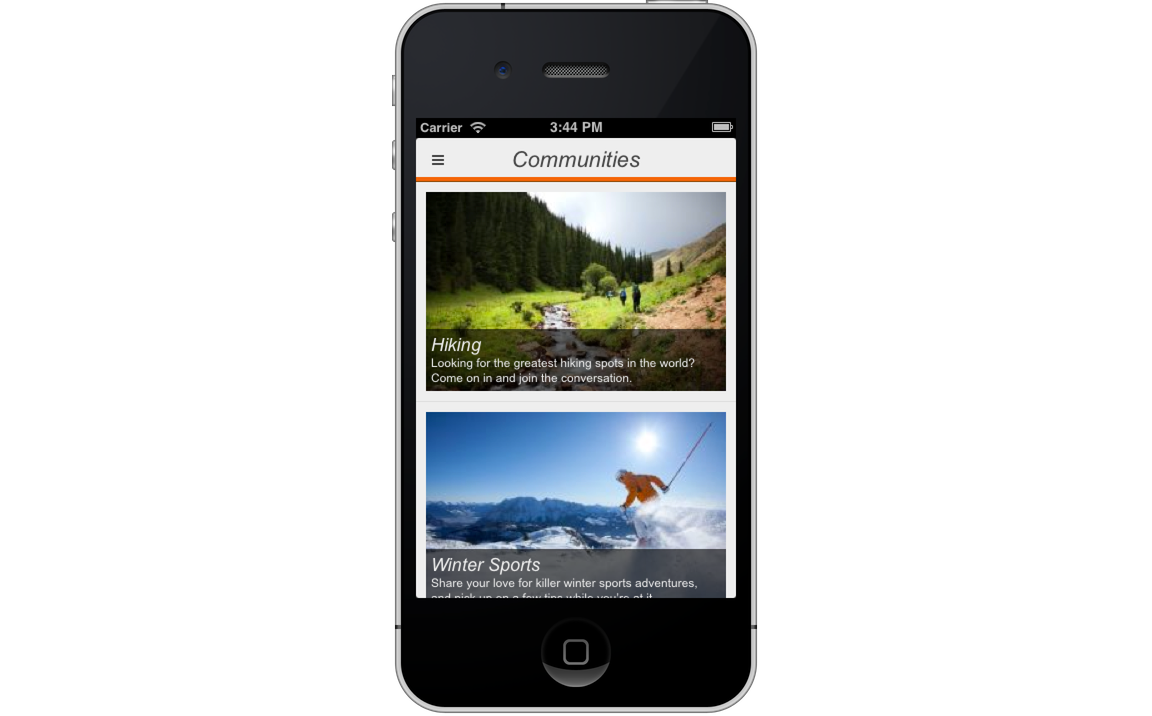
What we built
- Third-party client app
- PhoneGap, Angular.js
- Server-side JSPs emitting JSON
- Hypermedia API
Demo


















The value
- For users: mobile experience, not mobile effort
- Leverages existing CQ investment, common technologies
- Loosely-coupled API provides flexibility, minimises pain
Scenario: Newsreader
The requirement
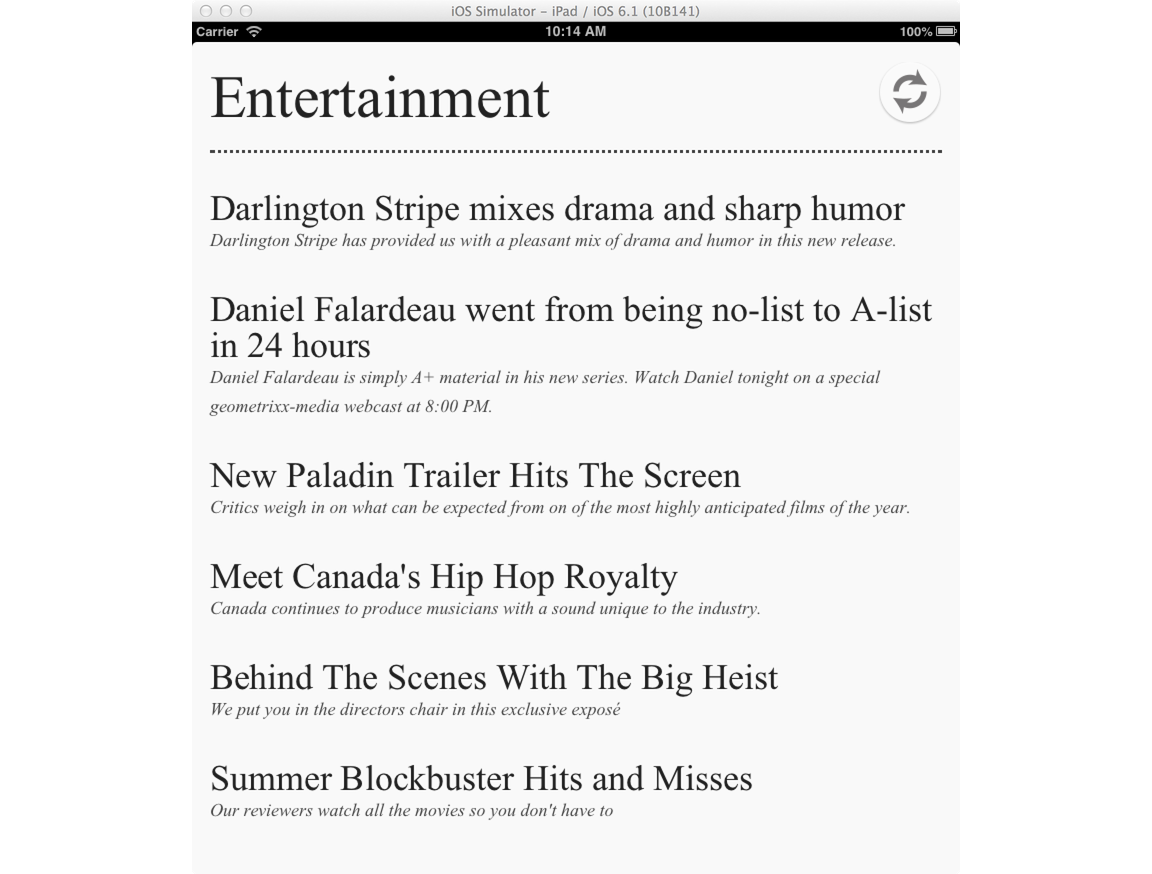
- Repurpose content
- Build apps across platforms
- Keep content up-to-date
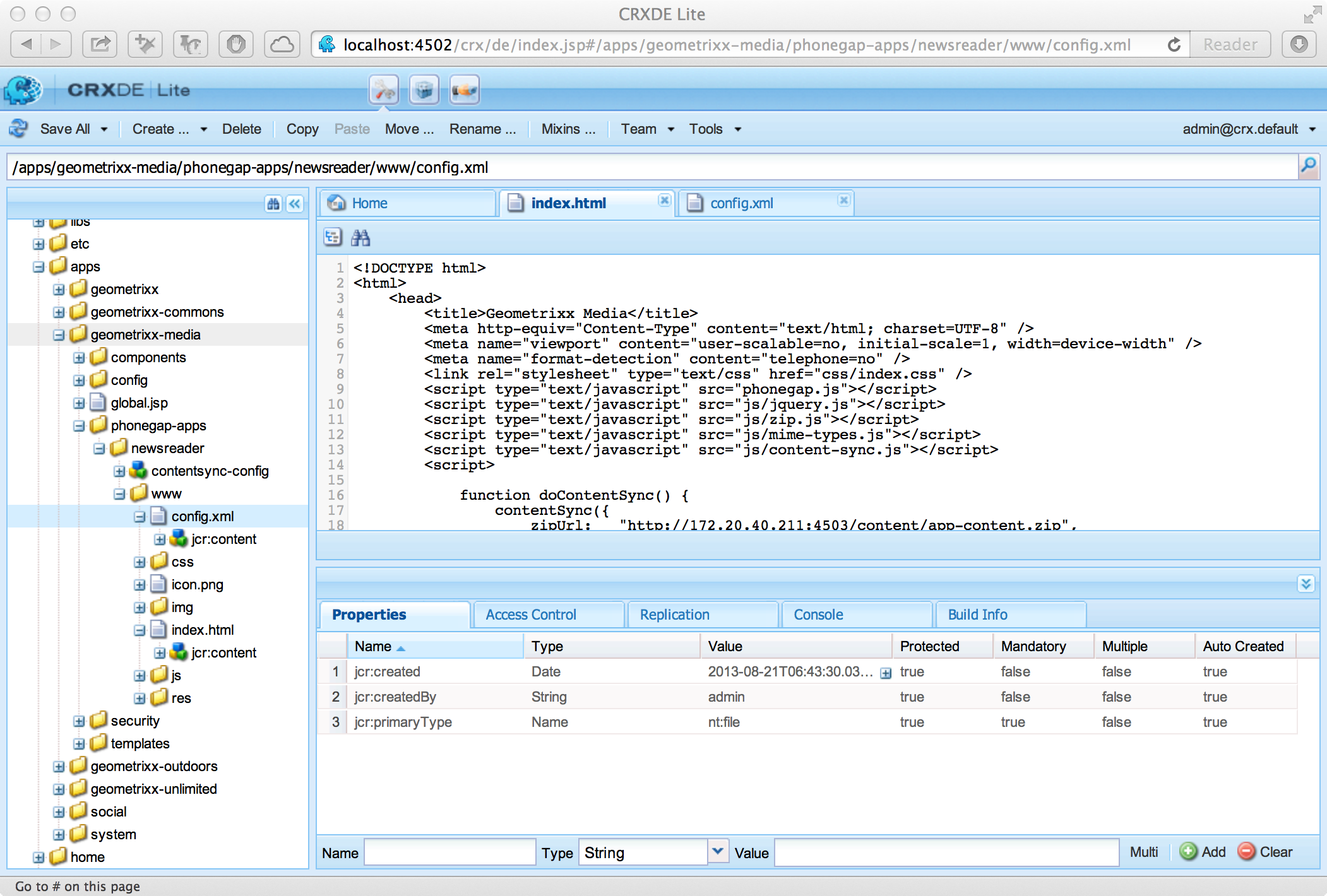
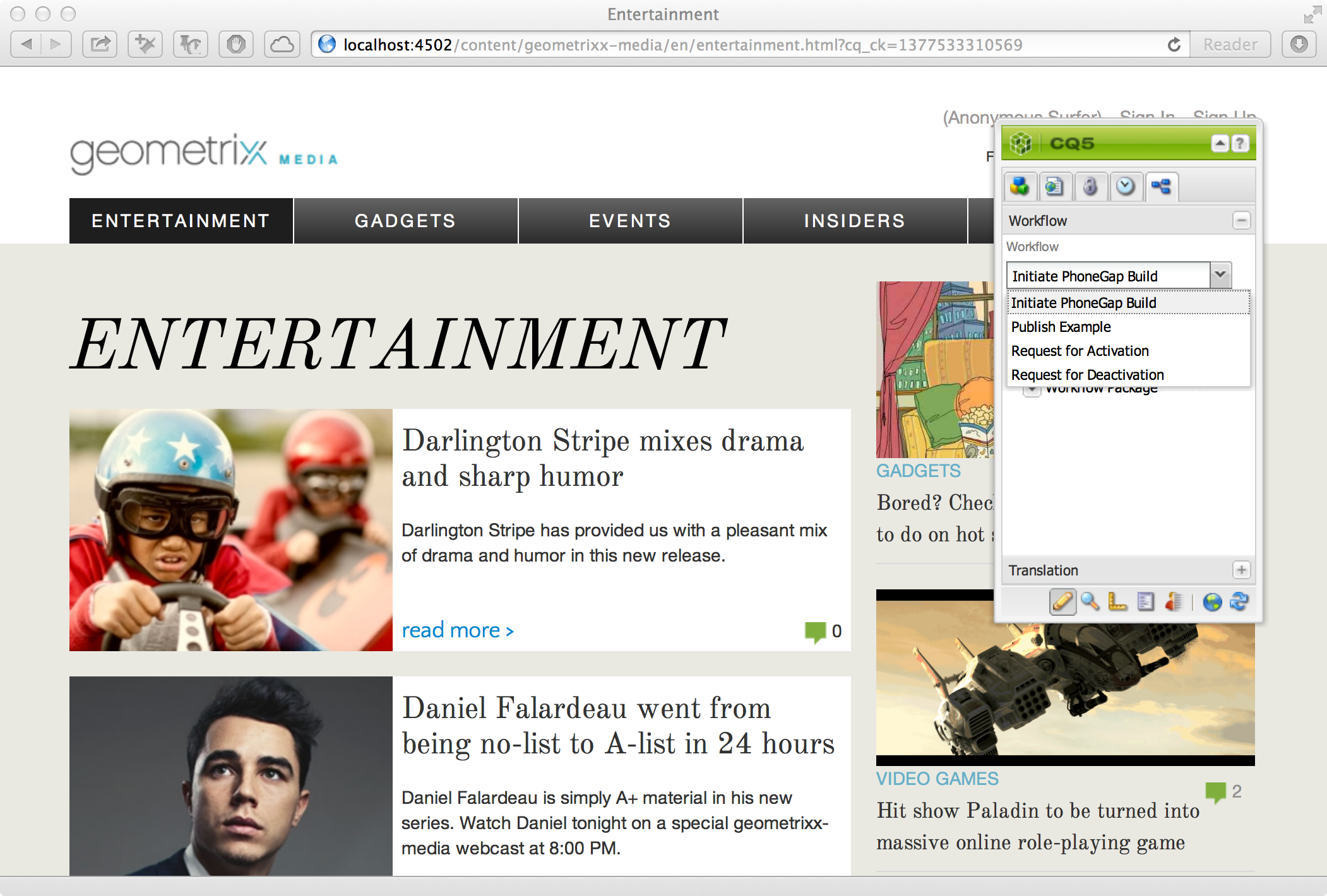
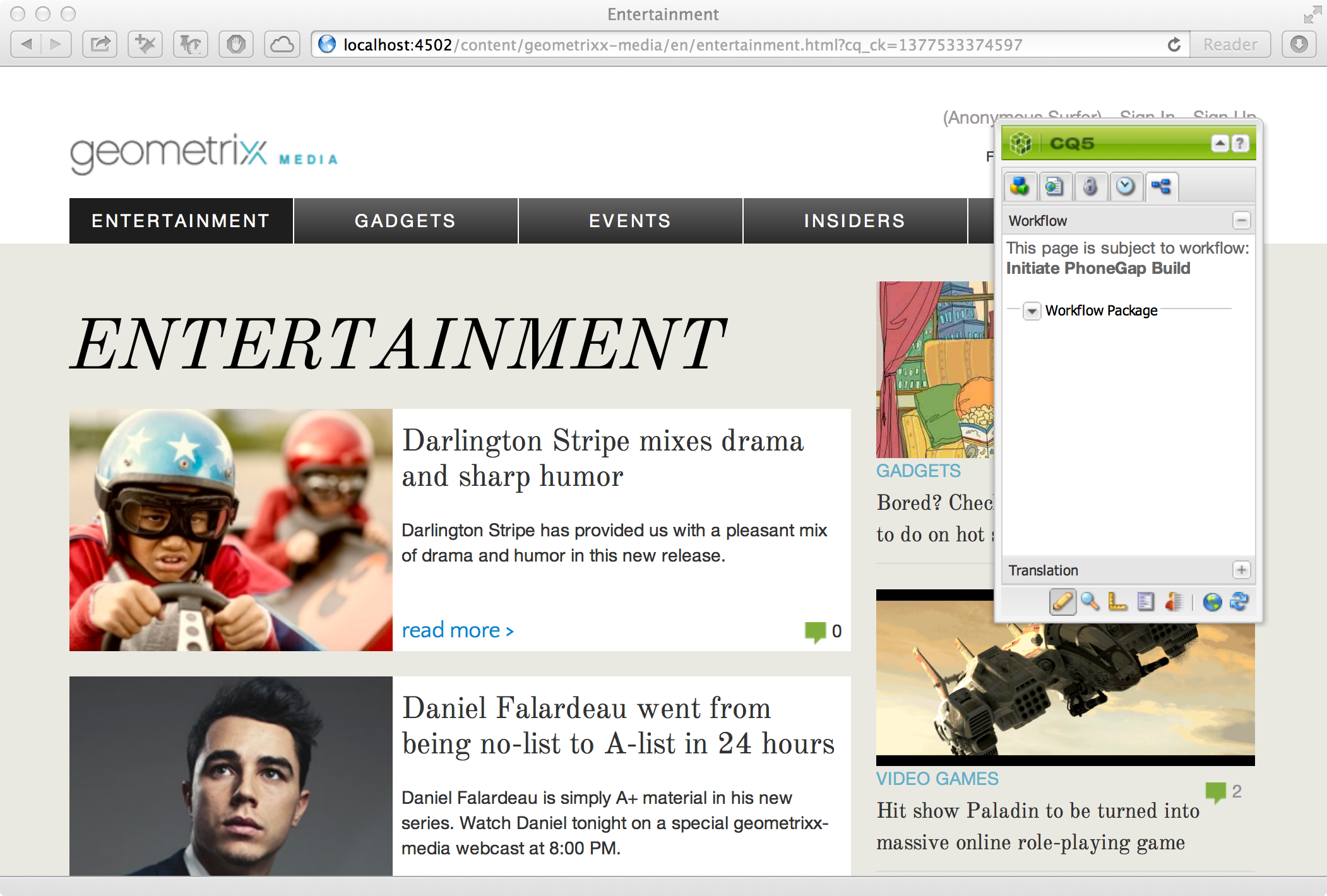
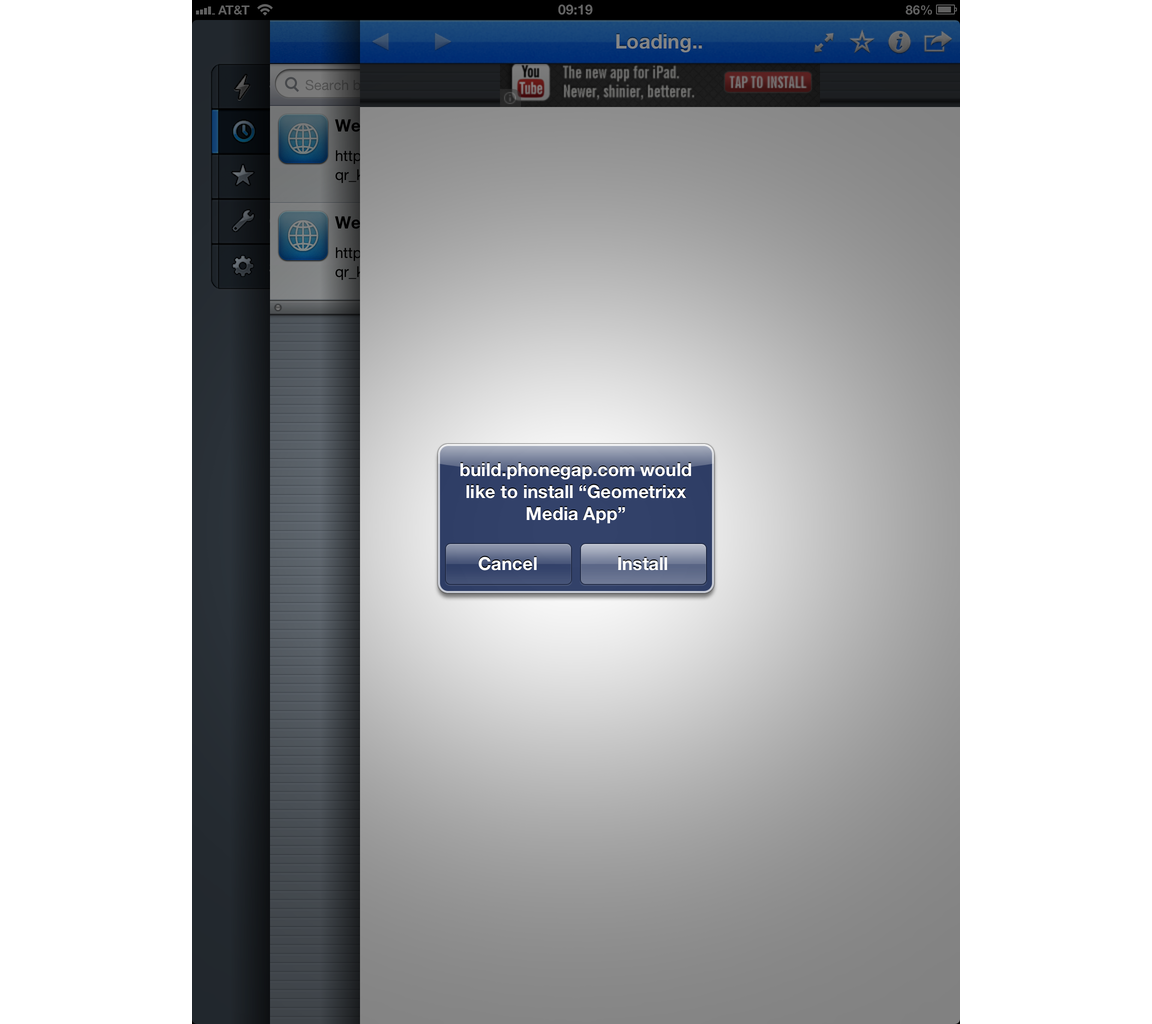
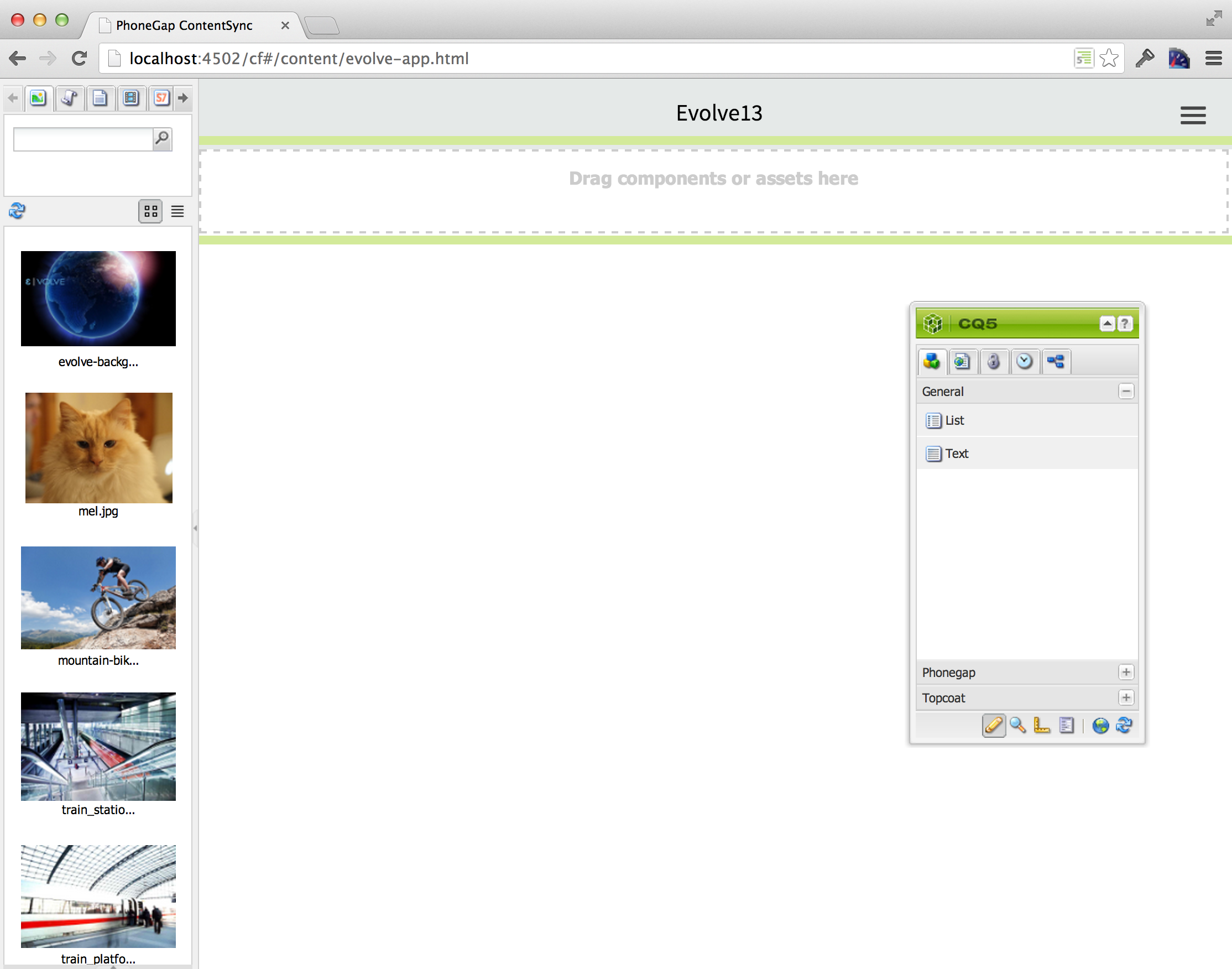
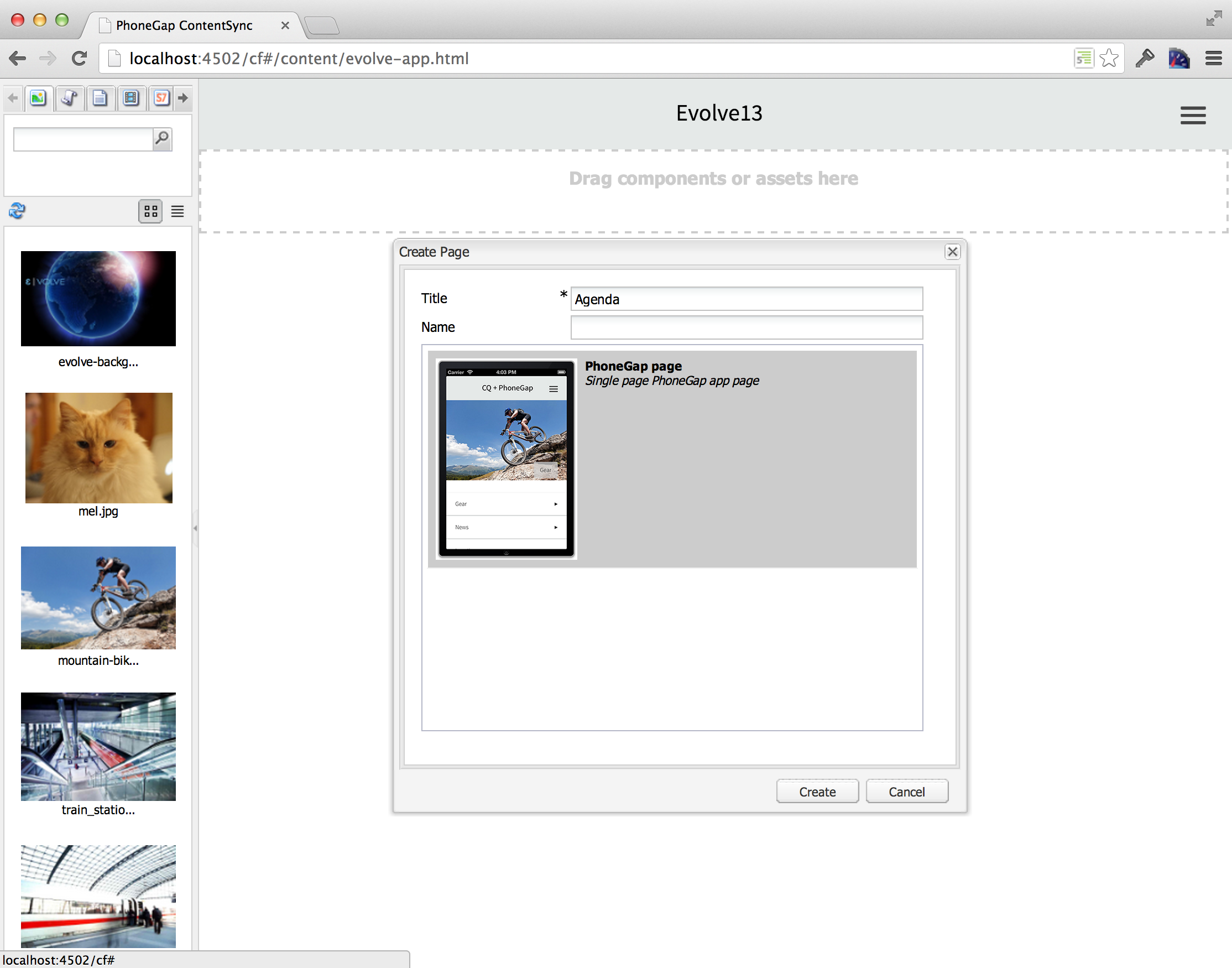
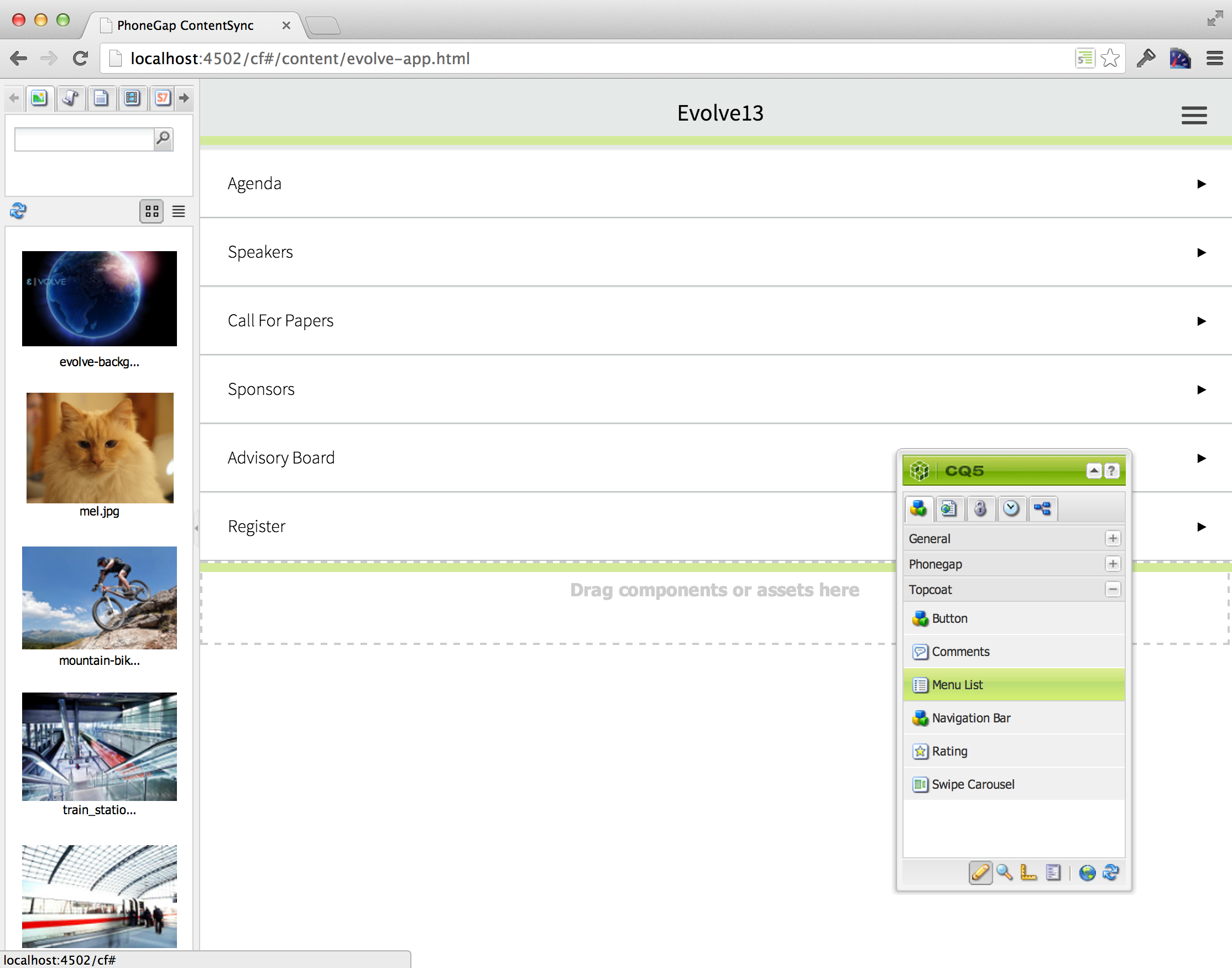
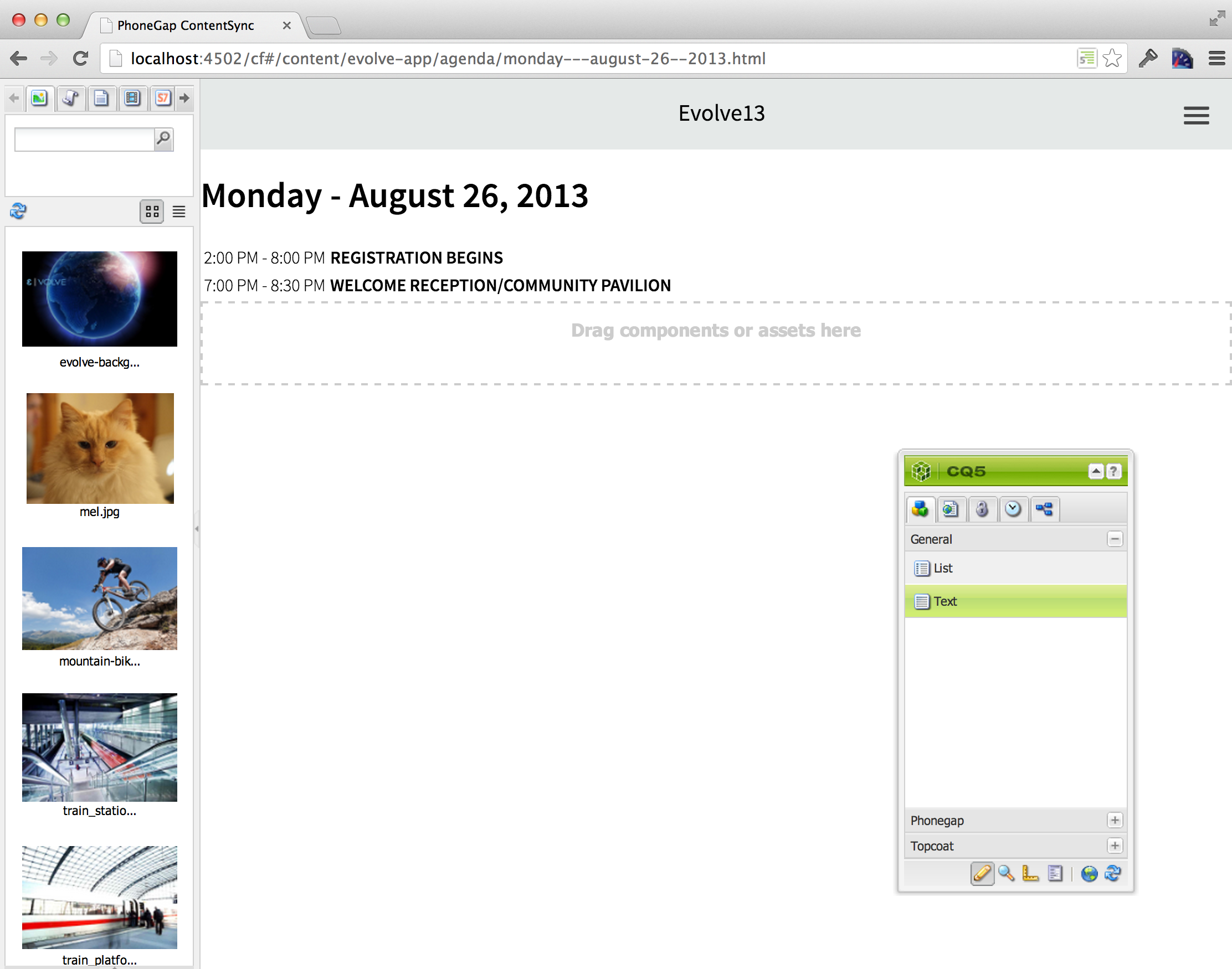
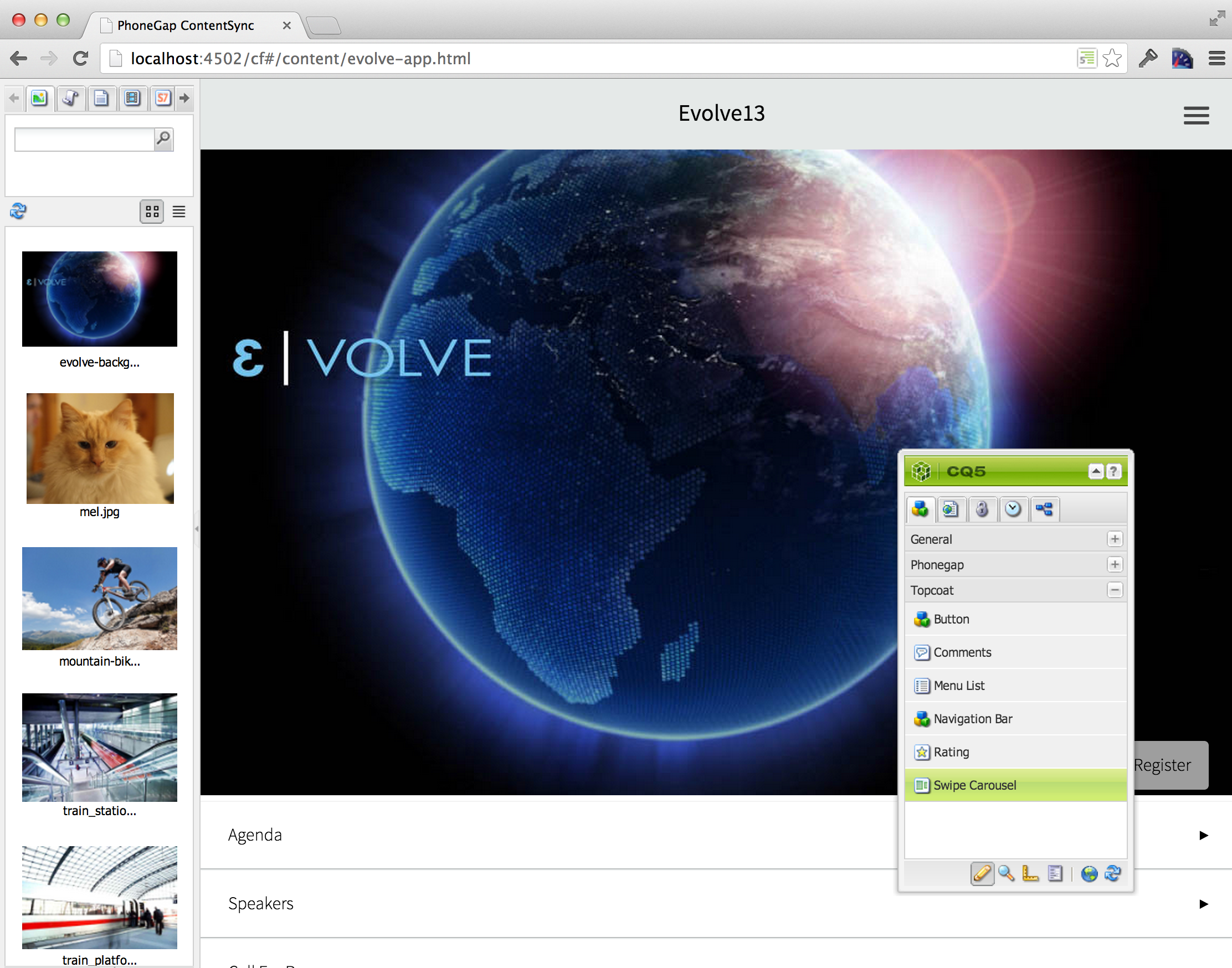
What we built
- A PhoneGap app (stored in CQ)
- PhoneGap Build for cross-platform
- ContentSync for content updates
Interlude
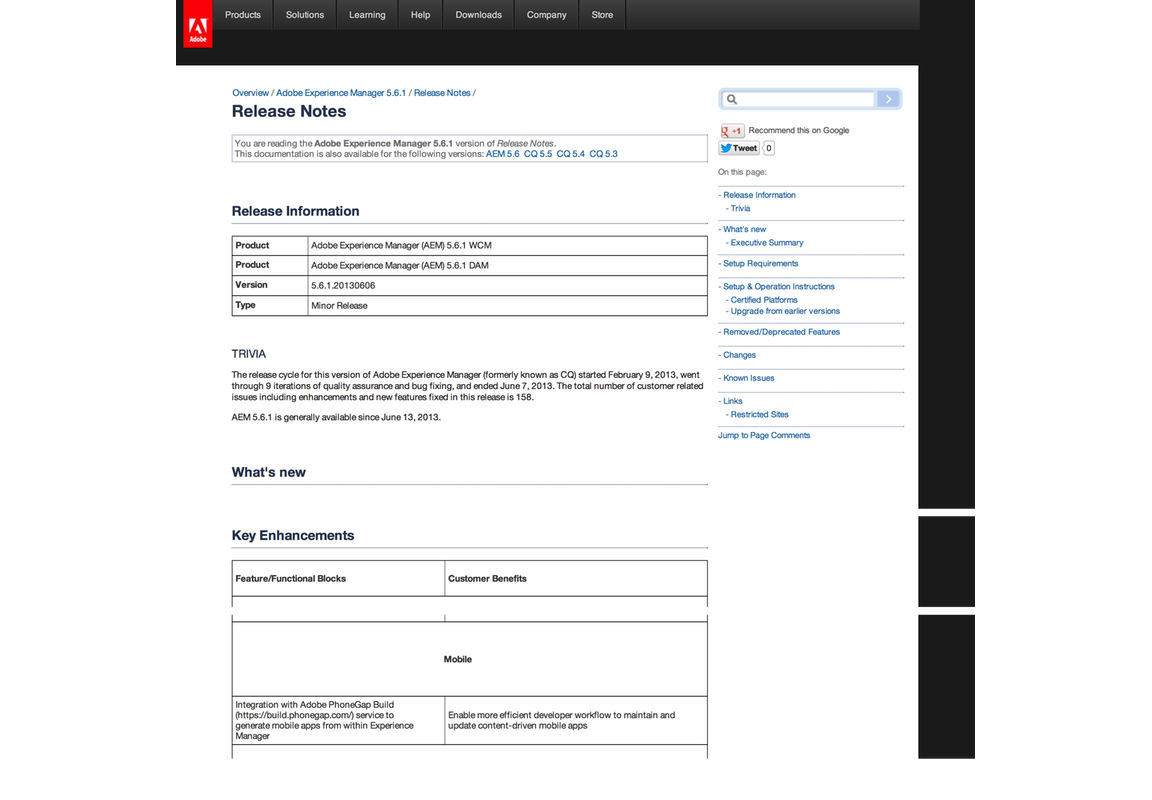
Do you read the release notes?

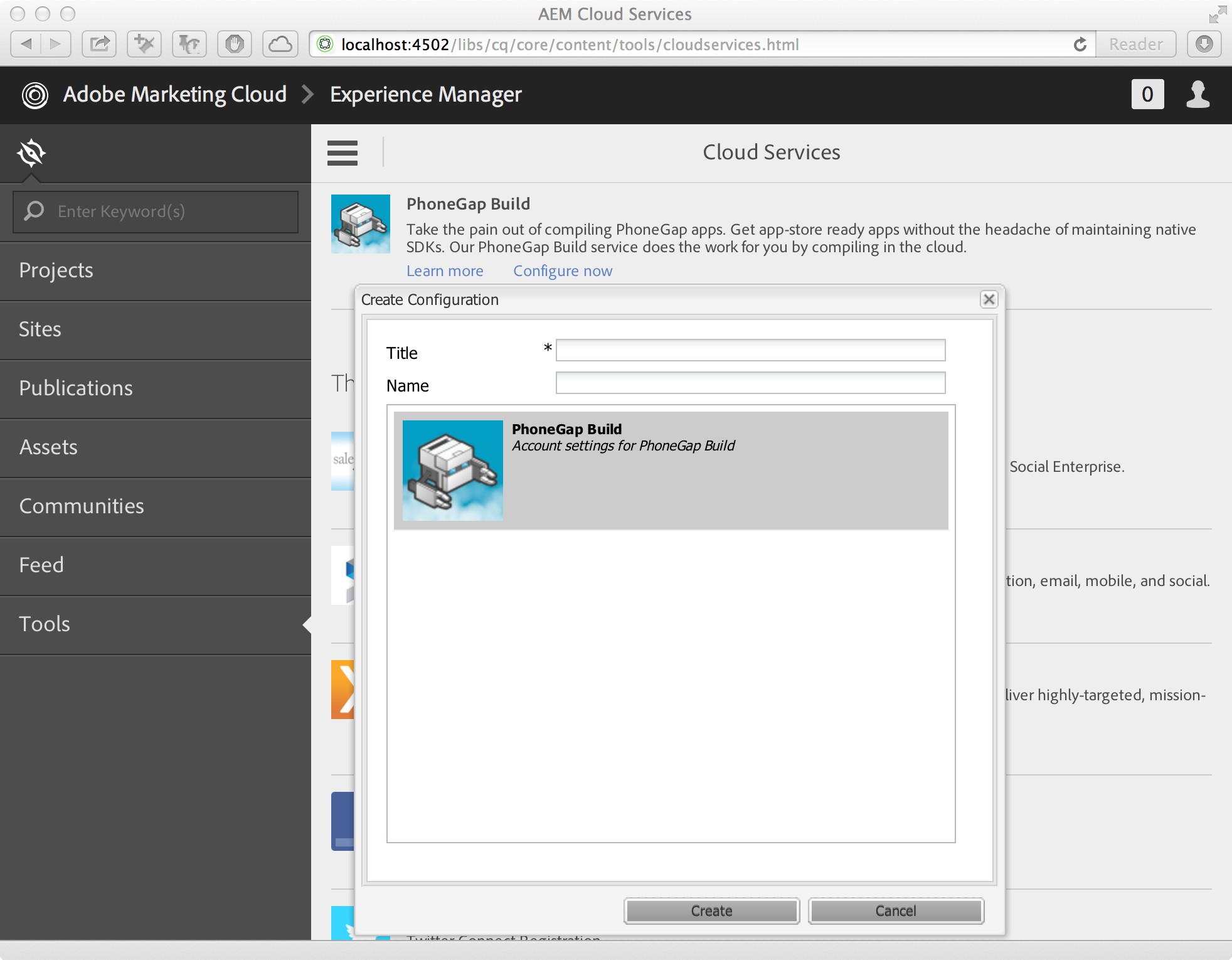
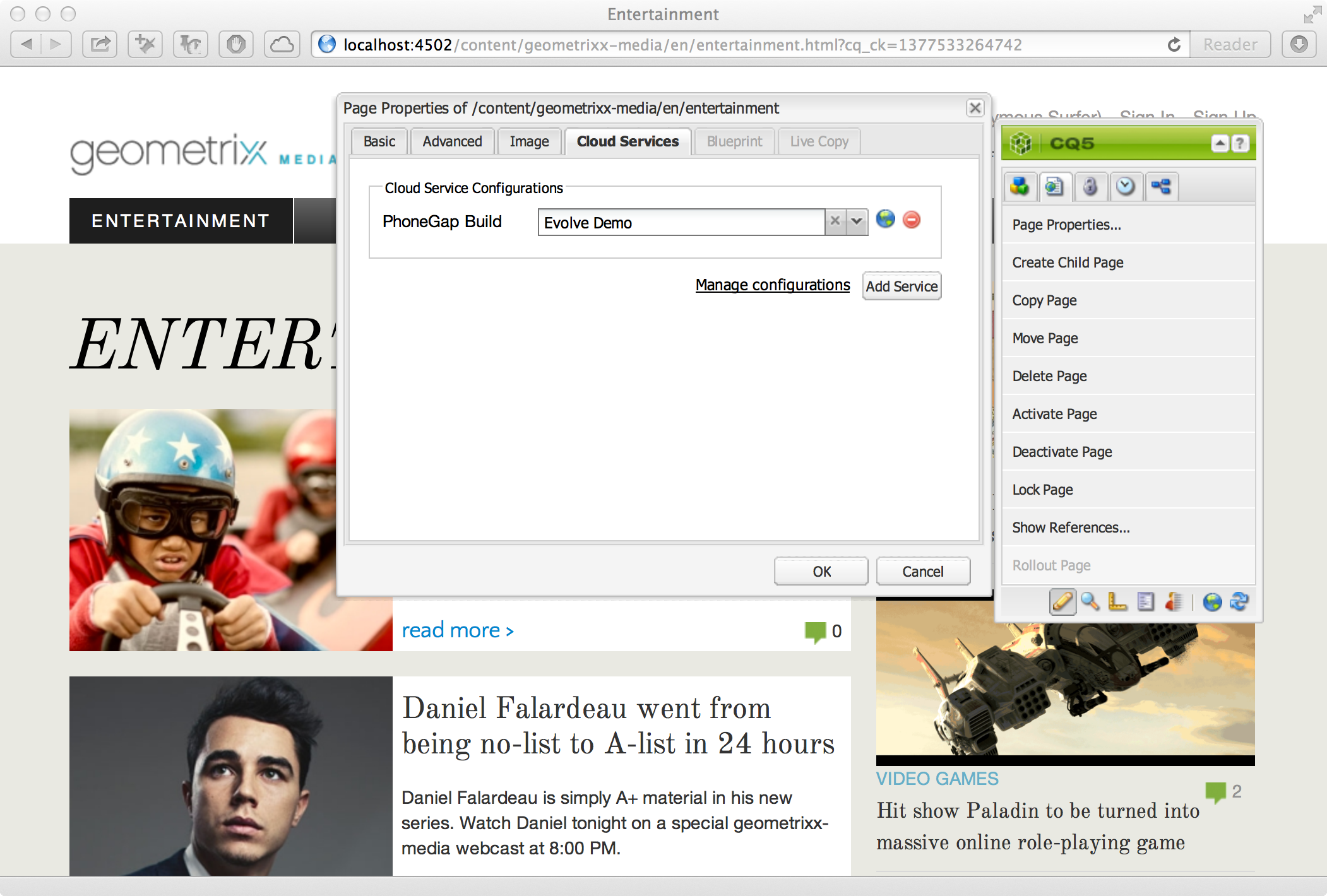
“Integration with Adobe PhoneGap Build service
to generate mobile apps from within Experience Manager”
“Enable more efficient developer workflow
to maintain and update content-driven mobile apps”
Demo











Summary
- You can integrate mobile apps with CQ
- You can re-use your content
- You can re-use your workflows and integrations
One more thing
CQ Mobile








Summary
- Mobile websites are easy (with CQ)
- Mobile apps are
hardeasy (with CQ)
Thank You
Questions?
Resources
- PhoneGap Beliefs, Goals, and Philosophy - Brian LeRoux
- Mobile with Content Sync
References
- Question designed by Anas Ramadan from The Noun Project
- Package designed by Hakan Yalcin from The Noun Project
- Question designed by Henry Ryder from The Noun Project