Are you curious about Adobe Experience Manager’s headless feature set and want to give it a try? Have you heard about AEM as a Cloud Service but don’t have access to an environment to explore it for yourself? Your search is over!
If you’re just here for the link, look no further: Test drive our headless CMS today
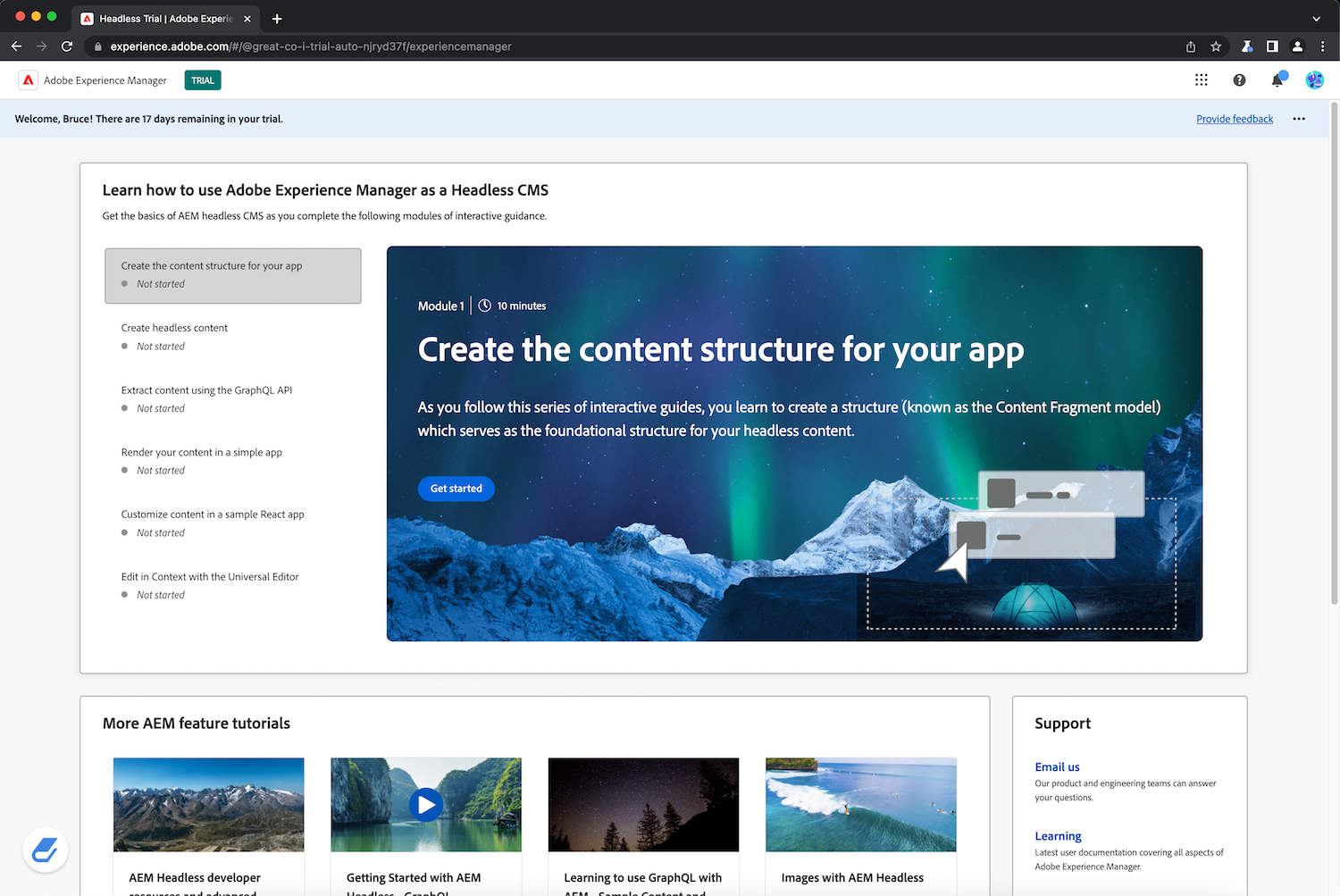
Provisioning your trial environment will take up to 30 minutes, so sign up first then read on for an overview of what you can do with it. Once ready, you’ll be presented with 6 learning modules that will guide you through AEM’s headless features:

I’ll focus on my personal top 3 below.
The Universal Editor
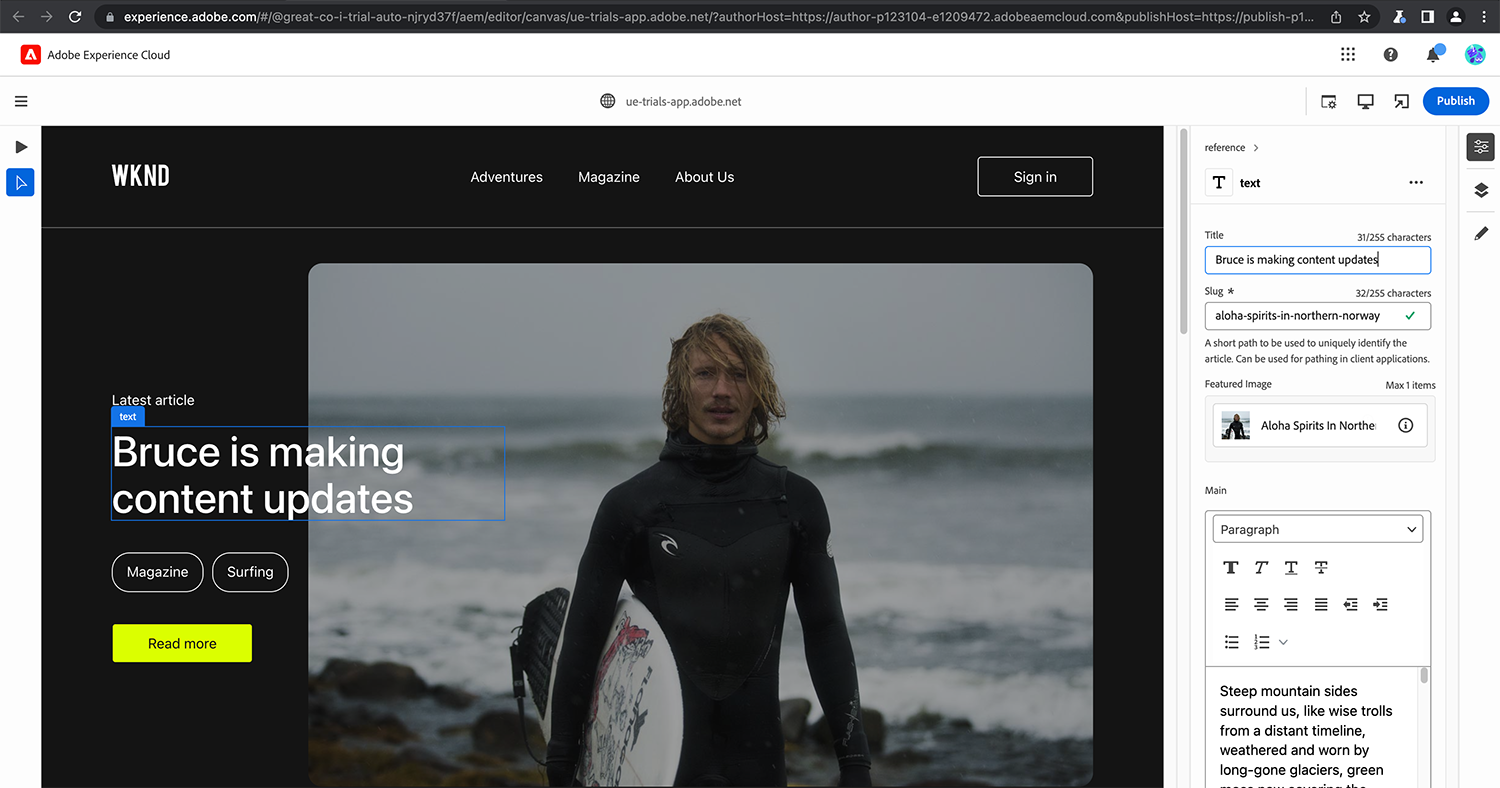
You’ve heard about it. You’ve seen it on stage at conferences. Why not give it a try yourself with a live site, backed by content in your own AEM trial environment?

But is it really live? It’s a live site alright, which can be configured with a query param to fetch data from other AEM environments. You can check out my published changes here: https://ue-trials-app.adobe.net/?publishHost=…
For the technical folks, the frontend React source code of this app can be found on Github.
New Content Fragment tools
The Content Fragment Admin and Editor apps have been completely redesigned to be more intuitive, and enable your authors to independently manage content without development time.
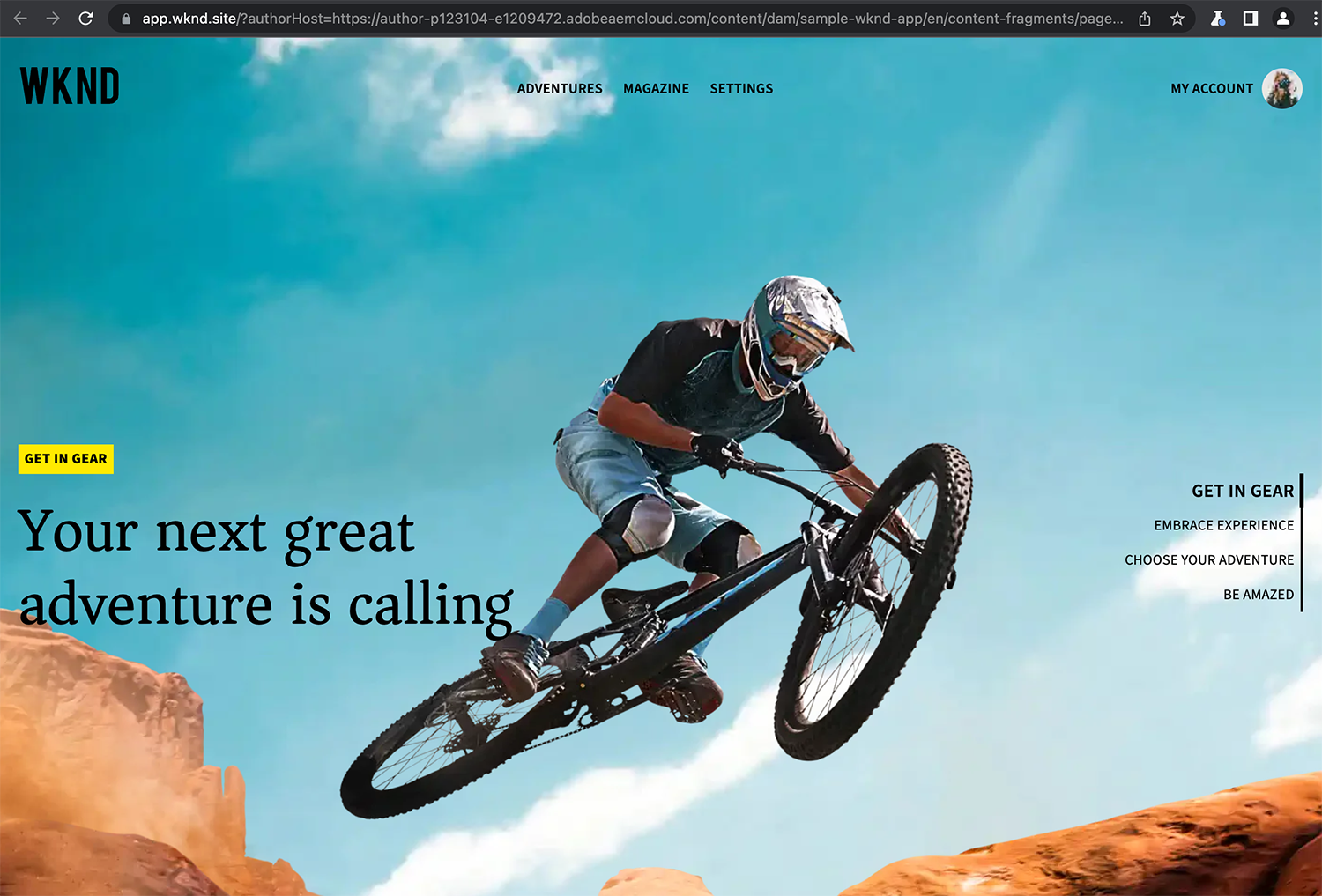
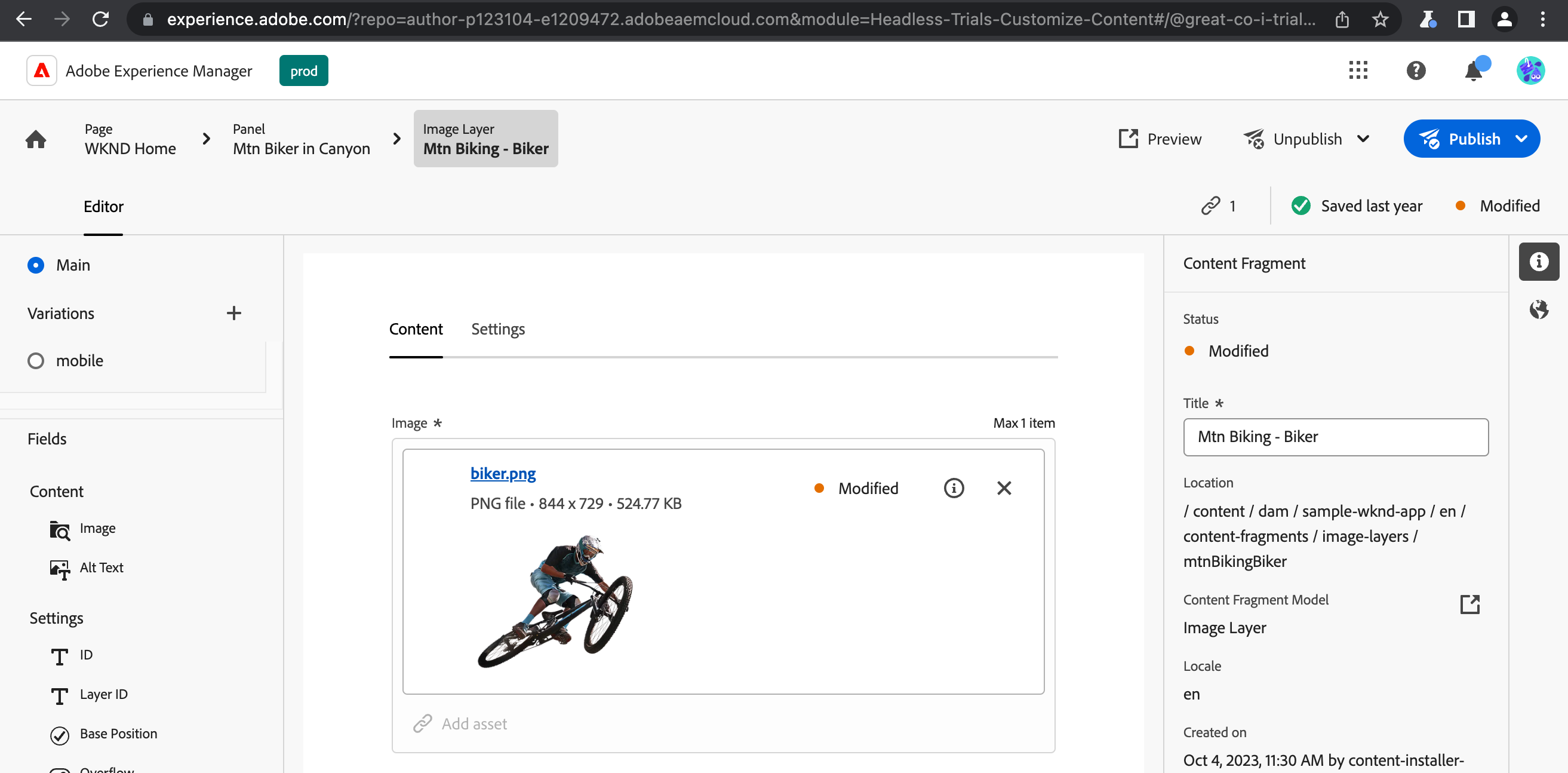
Dig into the module titled Customize content in a sample React app to test drive the new user interfaces, and preview your changes instantly in a beautiful, modern React site built for the fictitious outdoor brand WKND:

Make changes directly to the content — including a swap of the main mountain biker image — then preview them instantly on the site:

GraphQL APIs
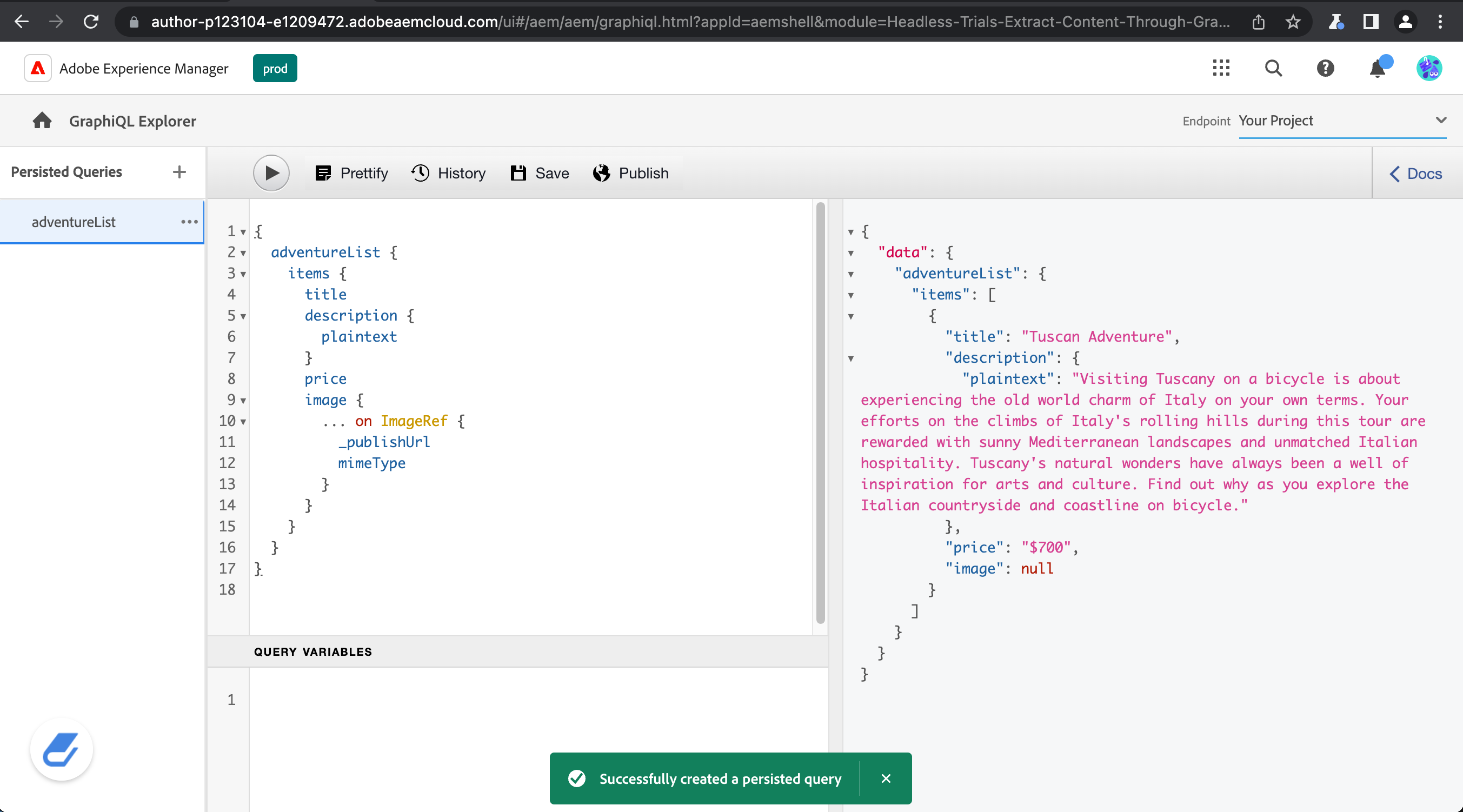
Last but not least is a module which explores the GraphQL-based APIs for delivering your precious content directly to your apps and sites, in an optimized manner (thanks to persisted queries). Sticking with the WKND theme, you’ll create a query that extracts your Adventure content based on the model and fragment you created in earlier modules:

With that query saved and published you’ll be all set for the next module, where you’ll use a CodePen app and the AEM Headless Client for JavaScript to fetch content directly from the publish tier of your trial environment.
But wait, there’s more!
Our hope with providing each trial environment for 30 days is that you’ll go well beyond the learning guide material and build out your own models and content, to truly get a feel for AEM. Since each trial environment is a full AEM as a Cloud Service environment (albeit with no Cloud Manager deployment pipeline), you’re free to explore the many features included in the platform as well.
If you’d like to start your own trial, click here! 👉 Test drive our headless CMS today
And feel free to contact us directly at aem-headless-trials-support@adobe.com if you run into any issues.
